Aufgabenstellung
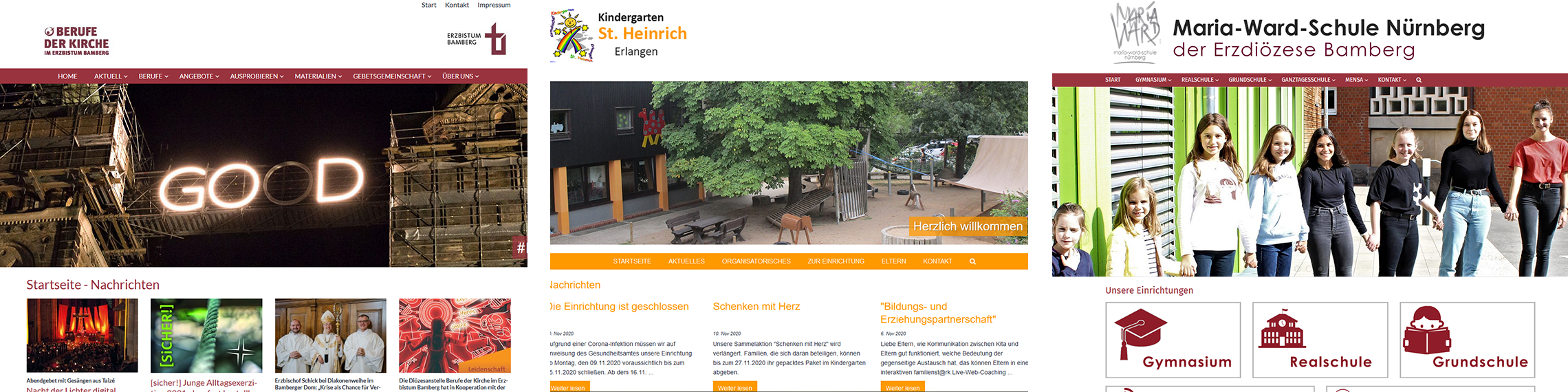
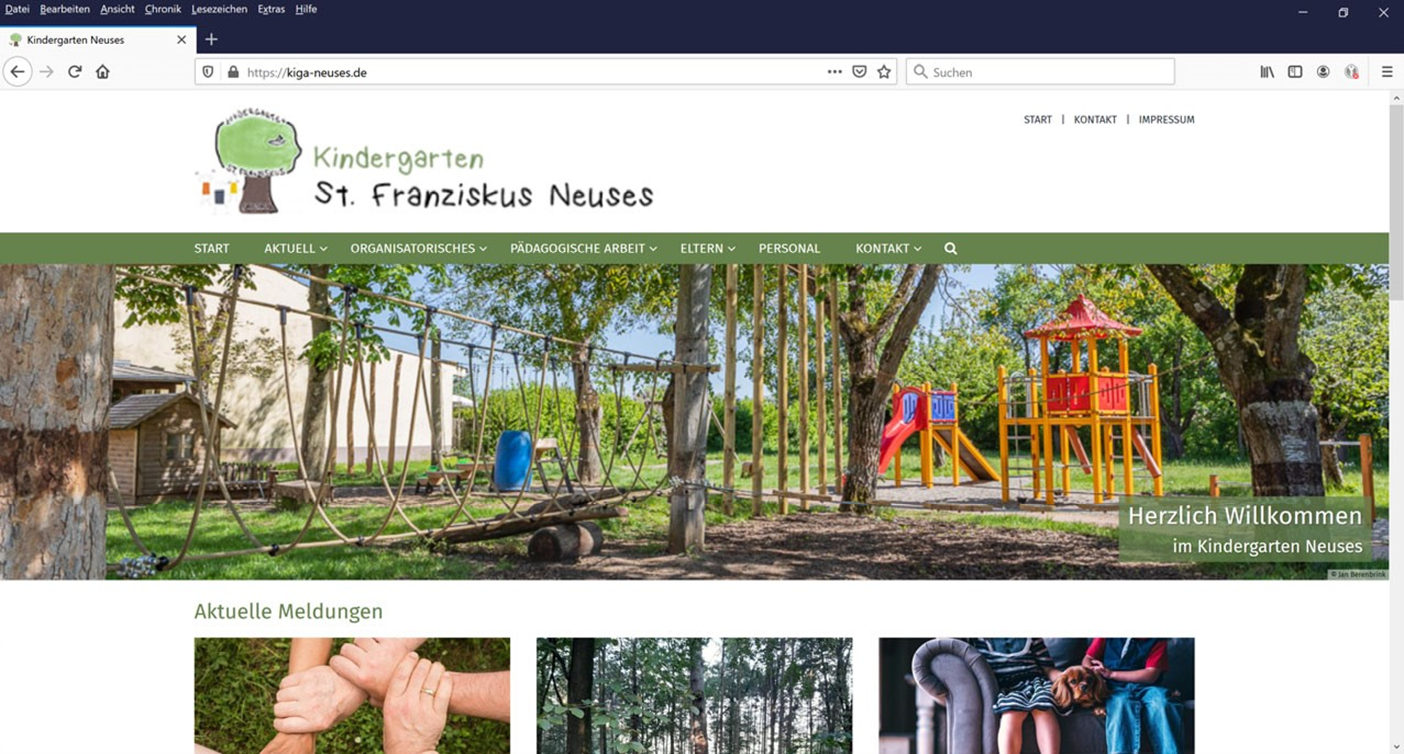
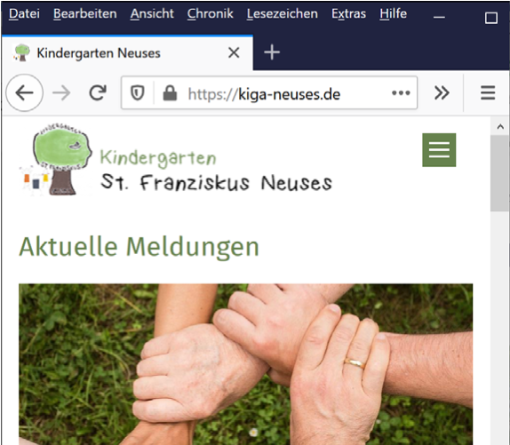
Die folgende Anleitung zeigt, wie der Redakteur dafür sorgen kann, dass in der mobilen Ansicht die Banneranzeige erhalten bleibt. Der Vorgang wird am Beispiel des Kindergartens Neuses durchgeführt.
Vorgehensweise
Ausgangslage
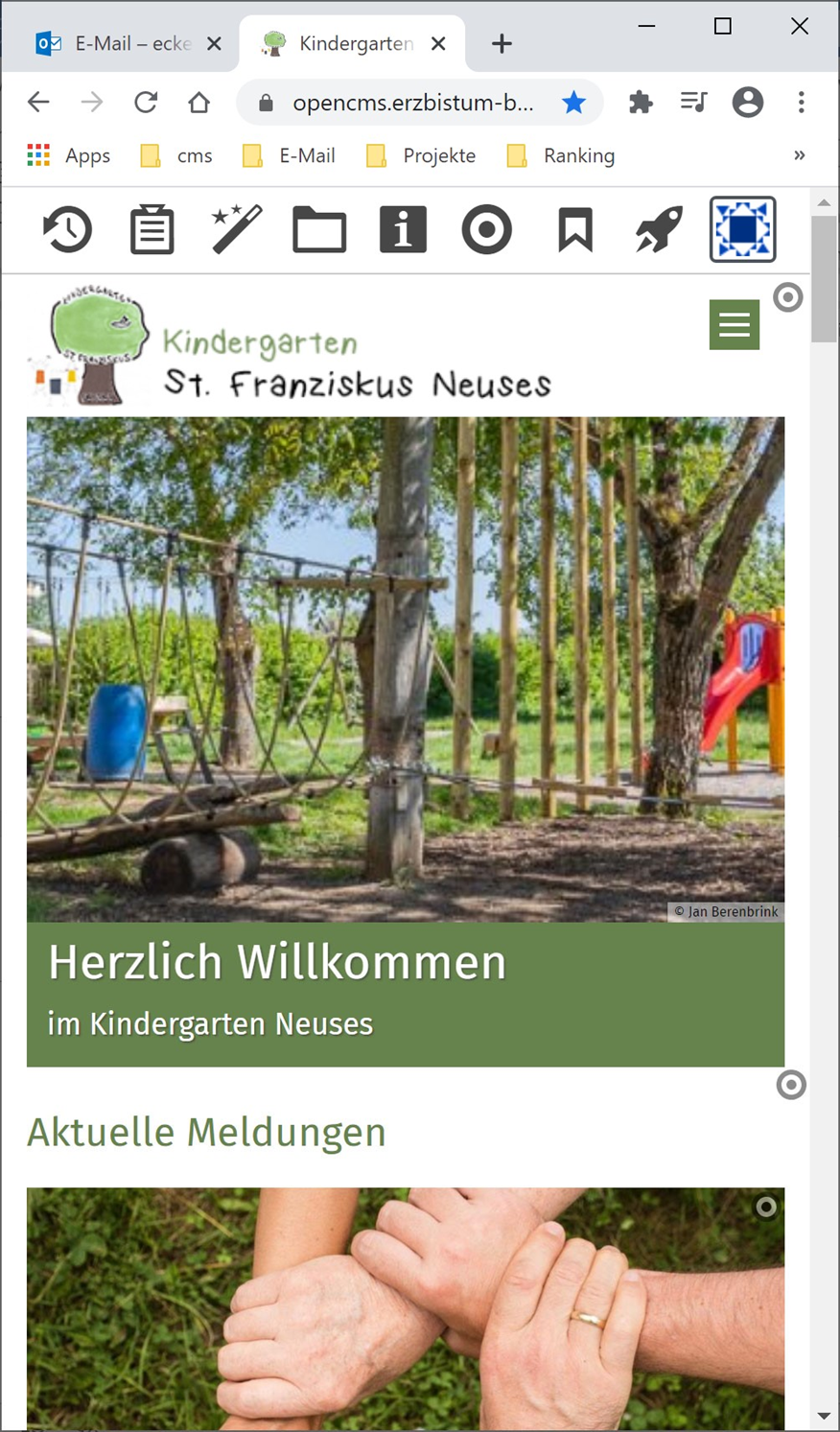
Dem Besucher bietet sich aktuell die folgende Ausgangslage: