Aufgabe
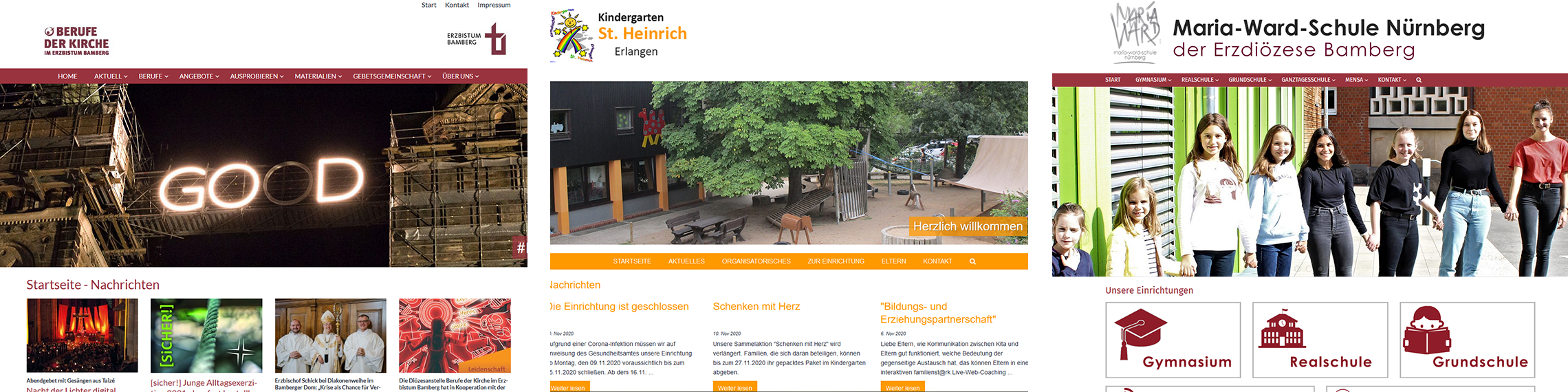
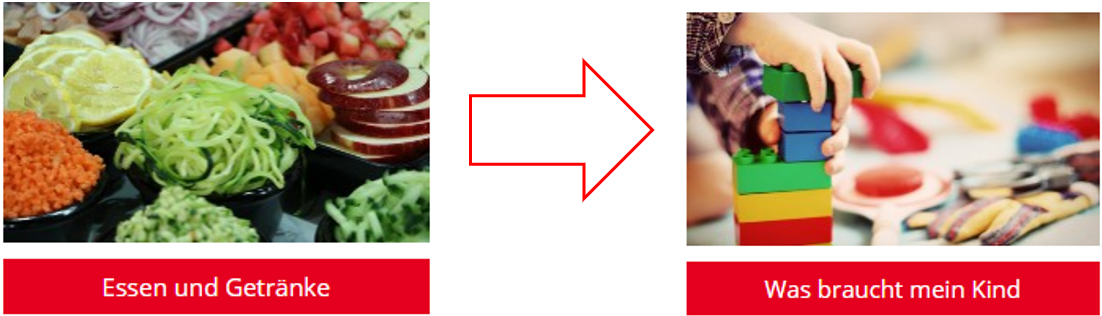
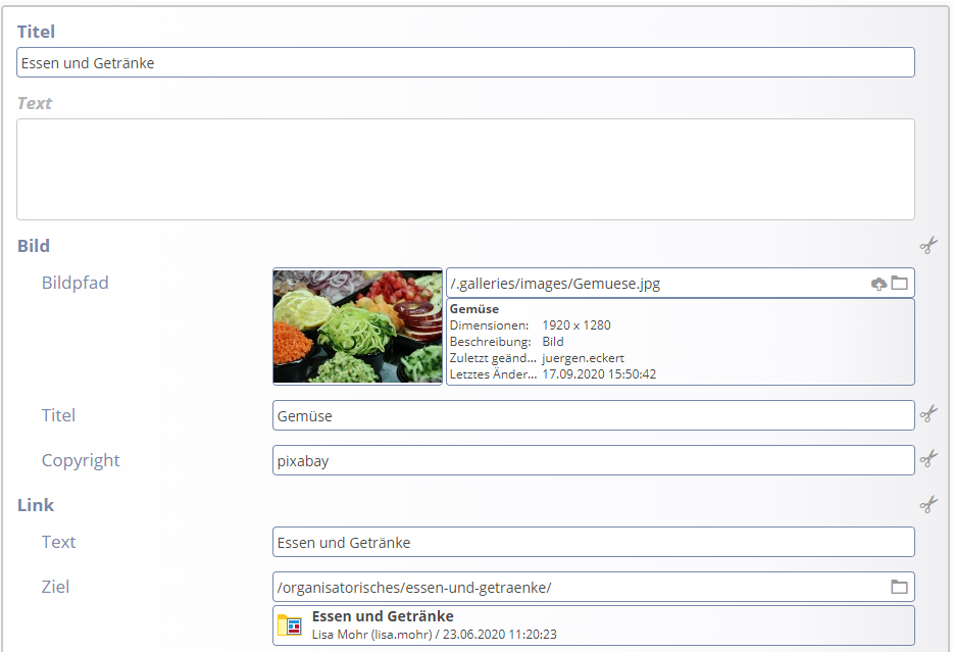
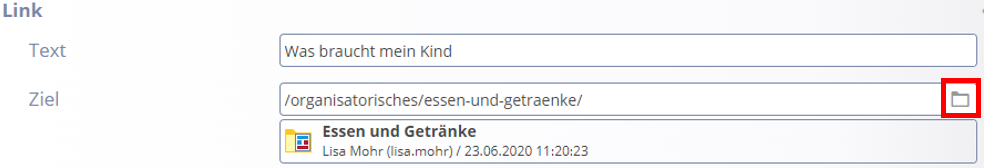
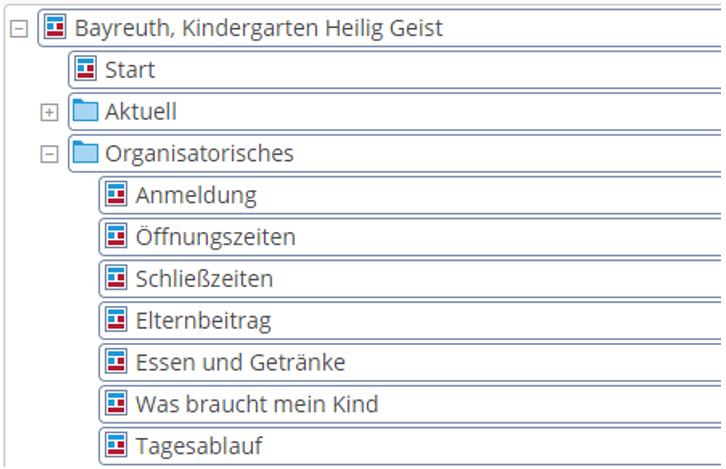
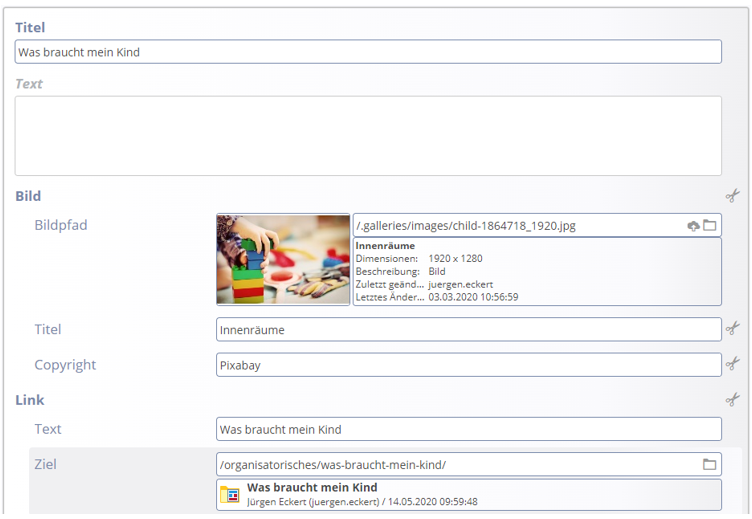
Auf der Startseite einer Kindertagesstätte befindet sich eine Box (Teaser), die zu einer Seite verlinkt, die das Essen und die Getränke vorstellt, die die Kinder in der Einrichtung erhalten.
Ziel soll sein, den Teaser so umzubauen, dass er ein anderes Bild, einen anderen Text und eine andere Verlinkung erhält.