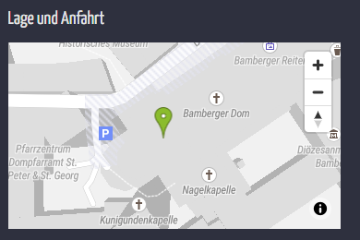
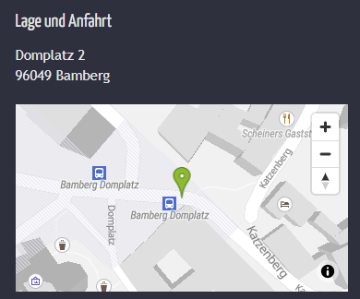
In dieser Anleitung erklären wir Ihnen, wie Sie im Fußbereich Ihrer Homepage eine OpenStreetMap-Komponente einbauen. Das finale Ergebnis sollte so ähnlich ausschauen:
OpenStreetMap im Fußbereich

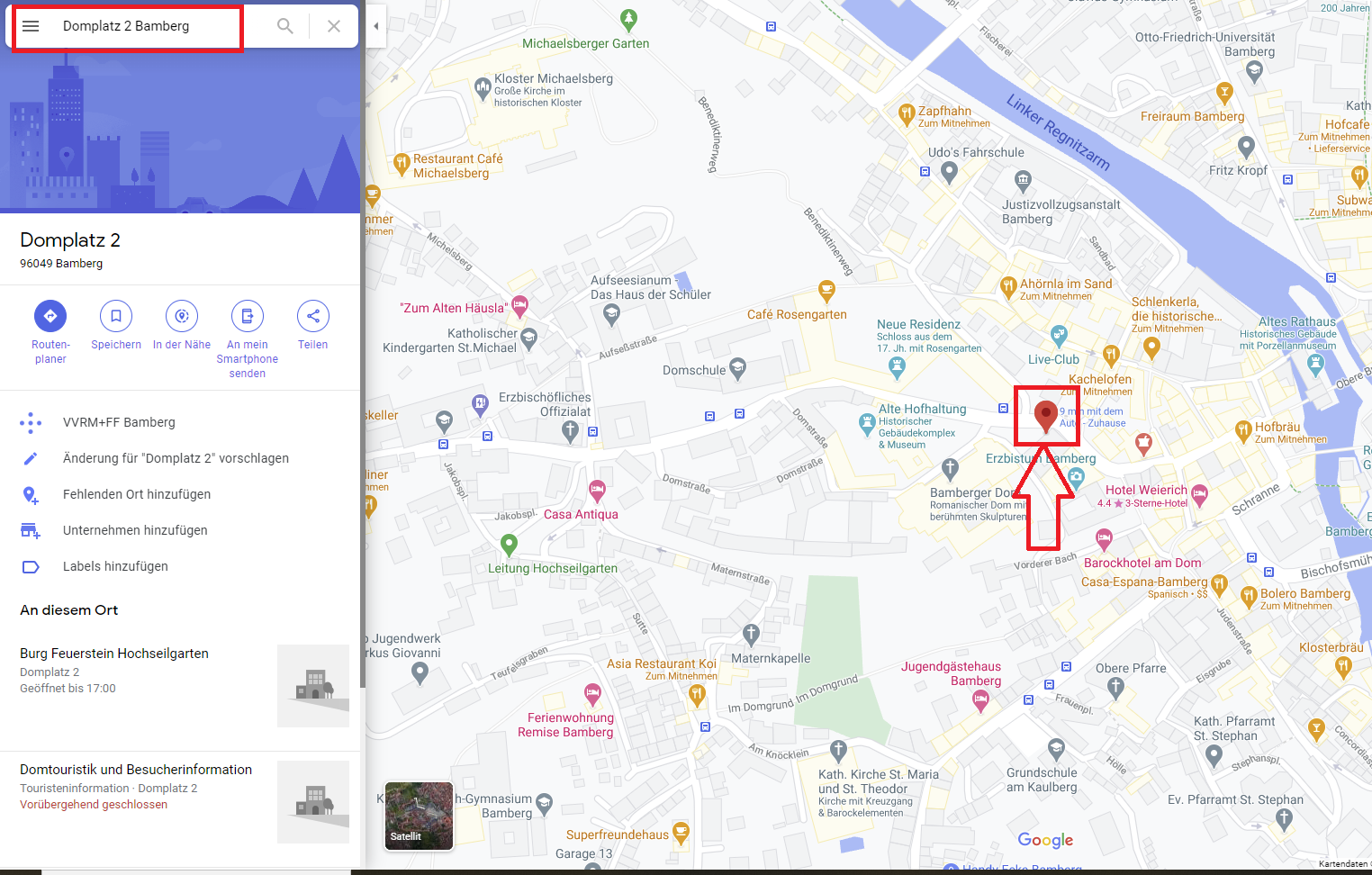
Zu Beginn ist es notwendig die Koordinaten des zu verknpüfenden Ortes herauszufinden. Offnen Sie dazu https://www.google.de/maps und geben Sie in die Suchleiste die Adresse des Ortes ein, den Sie als OpenStreetMap-Komponente einbauen wollen:

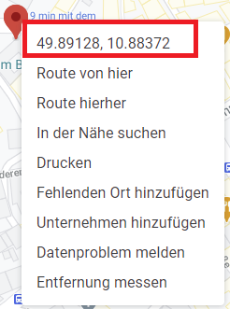
Der Standpunkt des gesuchten Ortes wird über ein rotes Symbol auf der Karte angezeigt. Fahren Sie mit der Maus über dieses Symbol und klicken Sie mit der rechten Maustaste darauf. Es öffnet sich unter dem Cursor ein neues Menü:

Ganz oben stehen die Koordinaten der eingegebenen Adresse. Diese können durch Linksklick auf das Feld in die Zwischenablage kopiert werden.
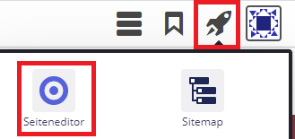
Wechseln Sie anschließend zurück in das CMS-System und gehen Sie über das Raketensymbol in den Seiteneditor.

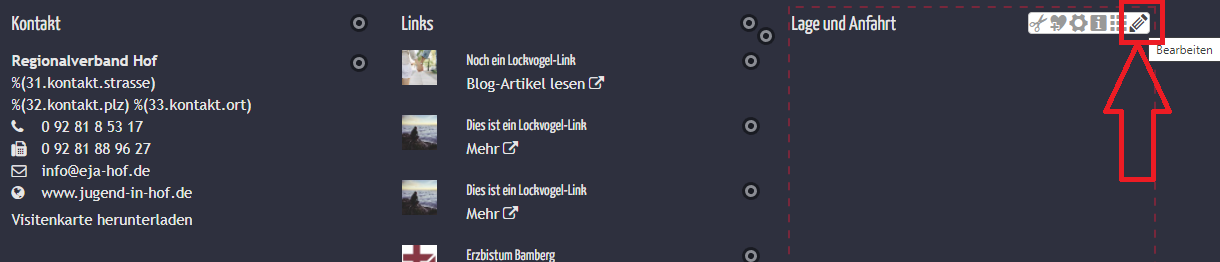
Scrollen Sie mit dem Mausrad an das Ende der Seite. Fahren Sie mit dem Cursor über die Zielscheibe der Footer-Komponente und klicken Sie anschließend auf den Stift:

Es öffnet sich ein neues Fenster, in dem Sie den Fußbereich gestalten können.
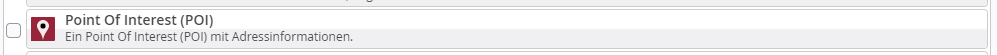
Klicken Sie nun auf den Zauberstab und suchen Sie unter dem Reiter Inhaltselemente das Element Point Of Interest (POI) aus:

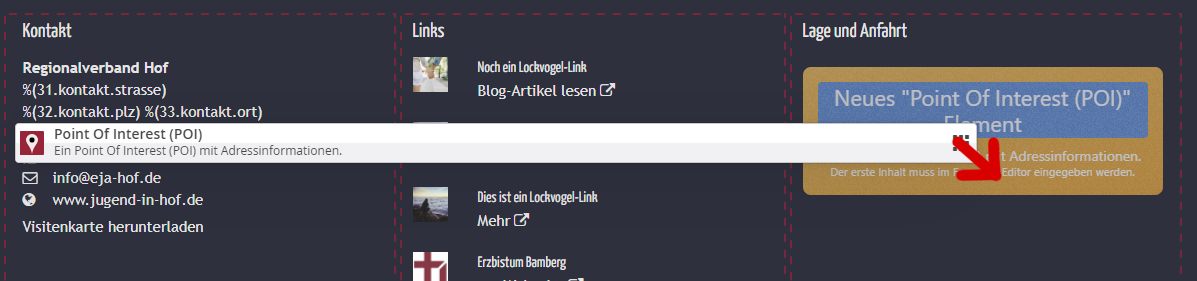
Ziehen Sie das POI-Element an die Stelle im Fußbereich, an der später die OpenStreetMap-Komponente erscheinen soll:

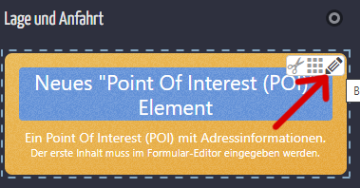
Das POI-Element muss nun noch entsprechend konfiguriert werden. Fahren Sie mit dem Cursor über das Zielscheibensymbol des POI-Elements und klicken Sie anschließend auf den Stift:

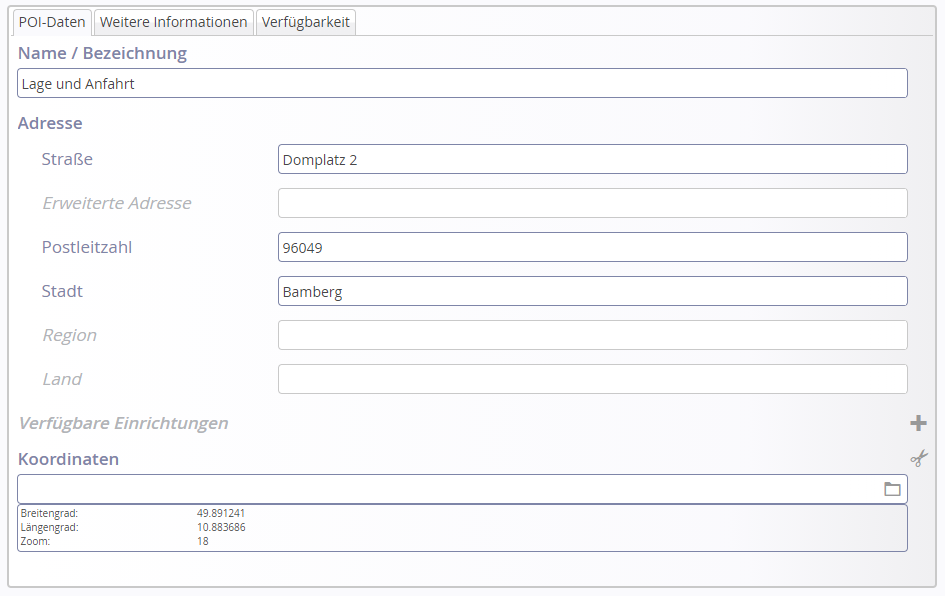
Es öffnet sich ein neues Fenster. Hier können Sie den Namen und die Adressdaten der POI-Komponente angeben:

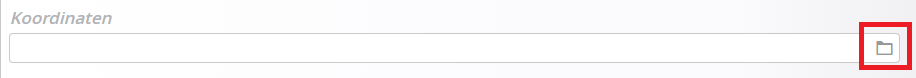
Wichtig für die korrekte Darstellung der Karte ist das Feld Koordinaten. Klicken Sie hier auf das Ordnersymbol:

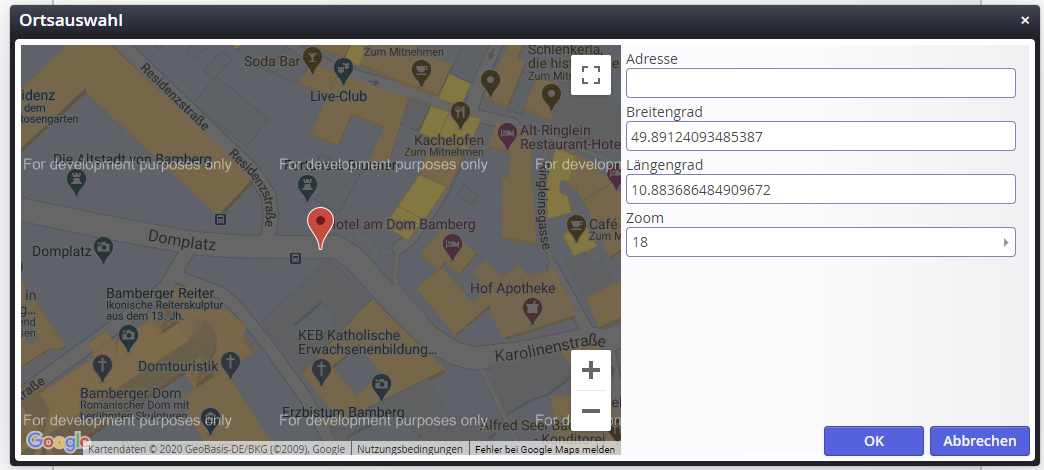
Es öffnet sich ein neues Fenster. Hier müssen Sie den Breiten- und Längengrad Ihrer Adresse eingeben.
Das ist genau das, was wir uns aus google maps geholt haben (sh. oben). In der Zwischenablage befinden sich in unserem Beispiel die Werte 49.89127549459754, 10.883643569567061. Der Wert vor dem Komma ist der Breitengrad. Der Wert nach dem Komma der Längengrad.
Geben Sie die Werte in die dafür vorgesehenen Felder ein:

Klicken Sie auf OK und speichern Sie abschließend Ihre Änderungen. Das Kartenelement wird jetzt auf der Seite angezeigt.

Veröffentlichen Sie nun die Seite.