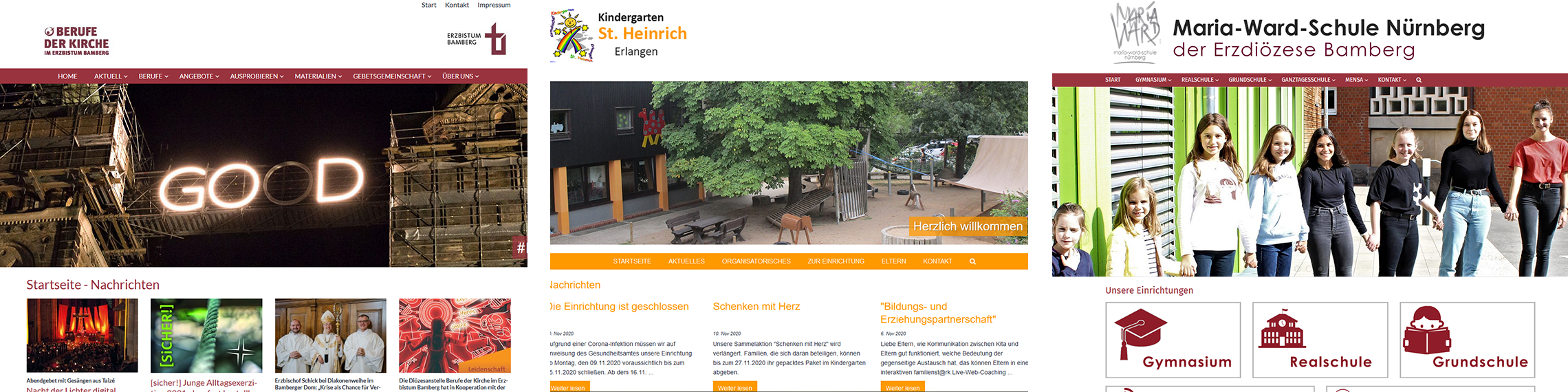
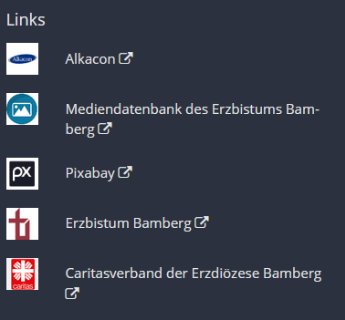
In dieser Anleitung erklären wir Ihnen, wie Sie mithilfe der Lockvogel-Komponente eine Linkliste im Fußbereich erstellen und konfigurieren können. Das finale Ergebnis sollte so ähnlich ausschauen:
Linkliste im Footer

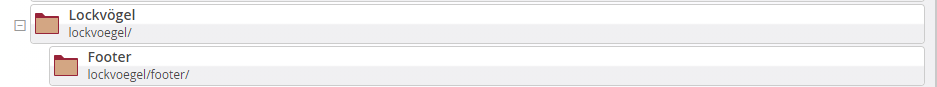
Legen Sie zu Beginn eine neue Kategorie mit dem Titel Lockvögel an. Erstellen Sie anschließend eine Unterkategorie mit dem Titel Footer:

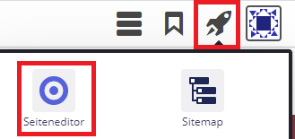
Wie das funktioniert, wird unter Kategorien anlegen erklärt. Mithilfe dieser Kategorien haben wir später die Möglichkeit nur ausgewählte Lockvögel-Elemente im Footer anzuzeigen (Elemente ohne die Kategorie "Footer" werden nicht im Footer angezeigt). Wechseln Sie im nächsten Schritt über die Rakete zum Seiteneditor:

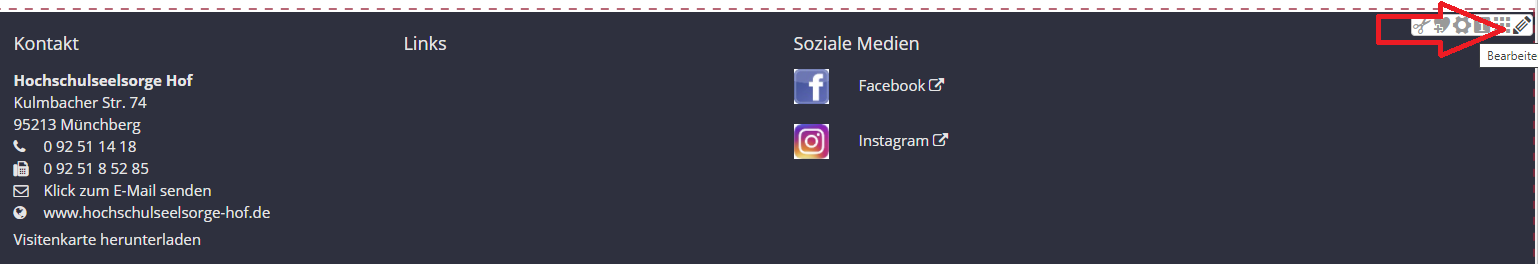
Scrollen Sie mit dem Mausrad an das Ende der Seite. Fahren Sie mit dem Cursor über die Zielscheibe der Footer-Komponente und klicken Sie anschließend auf den Stift:

Es öffnet sich ein neues Fenster, in dem Sie den Fußbereich gestalten können.
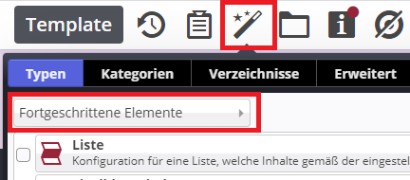
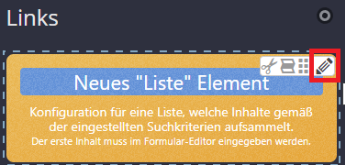
Klicken Sie nun auf den Zauberstab und suchen Sie unter dem Reiter Fortgeschrittene Elemente das Element Liste aus:

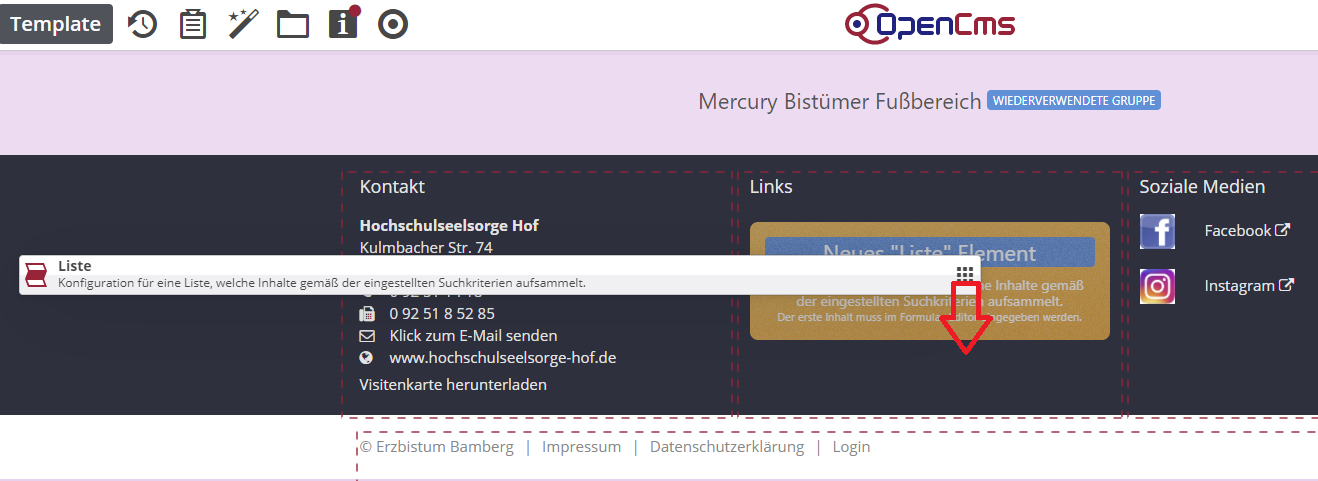
Ziehen Sie das Listenelement an die Stelle im Fußbereich, an der später die Linkliste erscheinen soll:

Das Listenelement muss nun noch entsprechend konfiguriert werden. Fahren Sie mit dem Cursor über das Zielscheibensymbol des Listenelements und klicken Sie anschließend auf den Stift:

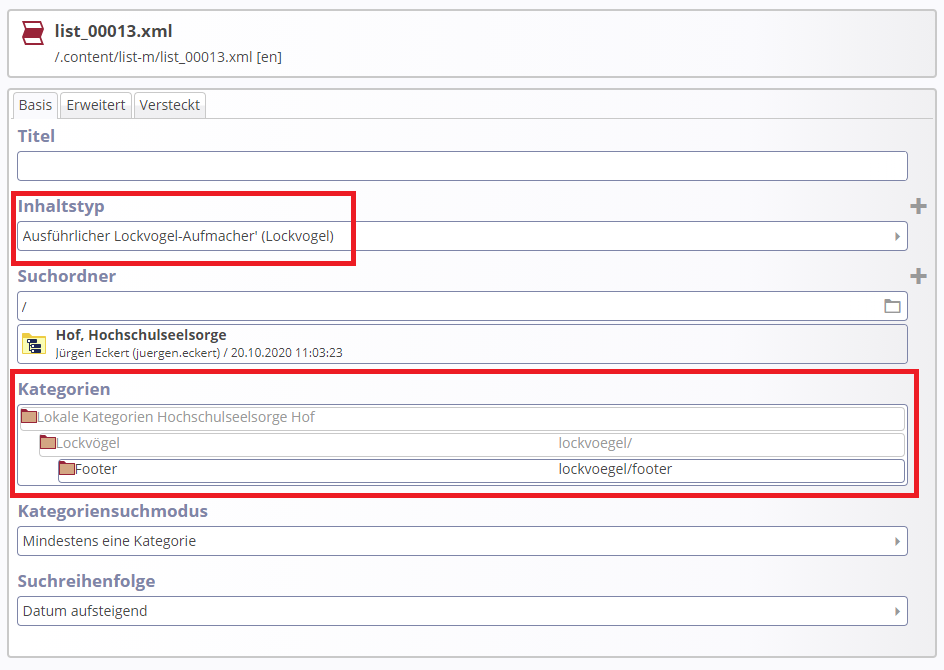
Es öffnet sich ein neues Fentser. Wählen Sie unter Inhaltstyp Ausführlicher Lockvogel-Aufmacher' (Lockvogel). Setzen Sie zudem in dem Feld Kategorien die Kategorie Footer. Das Fenster sollte nun so ähnlich ausschauen:

Speichern Sie Ihre Änderungen und schließen Sie das Fenster. Im nächsten Schritt muss die Anzeige der Lockvögel-Elemente konfiguriert werden. Fahren Sie mit dem Cursor über die Zielscheibe des Listen-Elements und klicken Sie anschließend auf das Zahnrad:

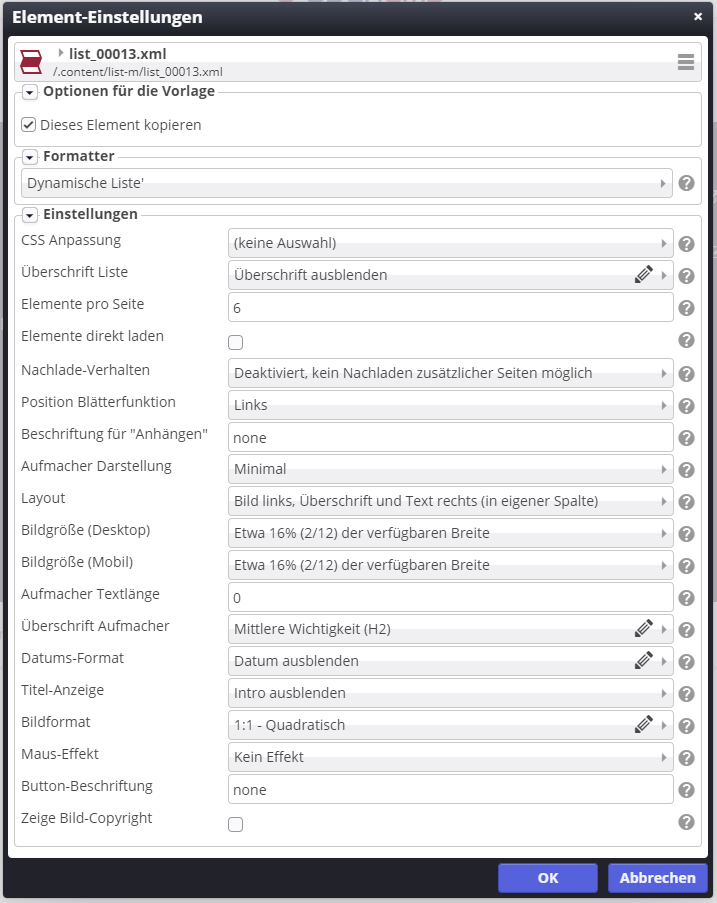
Es öffnet sich ein neues Fenster. Passen Sie hier die Anzeigeeinstellungen so an, dass Sie am Ende die folgende Darstellung sehen:

Bestätigen Sie Ihre Änderungen mit Klick auf OK. Um ein neues Lockvogelelement zu der Liste hinzuzufügen, fahren Sie mit der Maus über das Zielscheibensymbol des Listenelements und klicken Sie auf das Plus-Symbol:

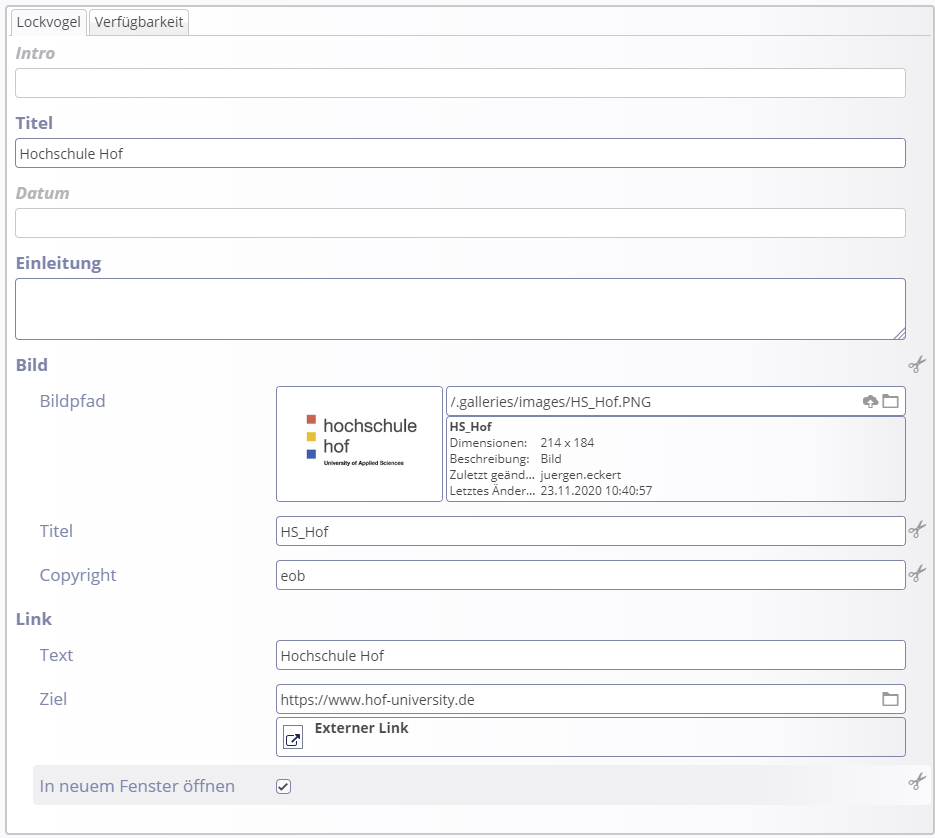
Es öffnet sich ein neues Fenster, in dem Sie die Inhalte des Lockvogel-Elementes definieren können. Füllen Sie den Titel aus, setzen Sie ein Bild ein und vergeben Sie einen Link, auf den der Lockvogel verweisen soll. Wenn es sich um einen externen Link handelt, müssen Sie den Haken unter In neuem Fenster öffnen setzen. Die Kategorie kann unter dem Reiter Verfügbarkeit angepasst werden. Standardmäßig wird hier bereits die Kategorie gesetzt, die bei dem Anlegen der Liste hinterlegt wurde. Das Fenster sollte so ähnlich ausschauen:

Speichern Sie Ihre Änderungen. Das Verfahren für das Anlegen weiterer Lockvögel verläuft analog dazu. Fahren Sie dazu mit der Maus über das Zielscheibensymbol eines bestehenden Lockvogels und klicken Sie auf das Plus-Symbol. Sie werden dann in einem Abfragefenster zusätzlich gefragt, ob Sie den Inhalt des Lockvogels kopieren wollen, oder ob Sie einen neuen Lockvogel anlegen wollen.
Sobald Sie alle Lockvögel angelegt haben, können Sie die Seite veröffentlichen.