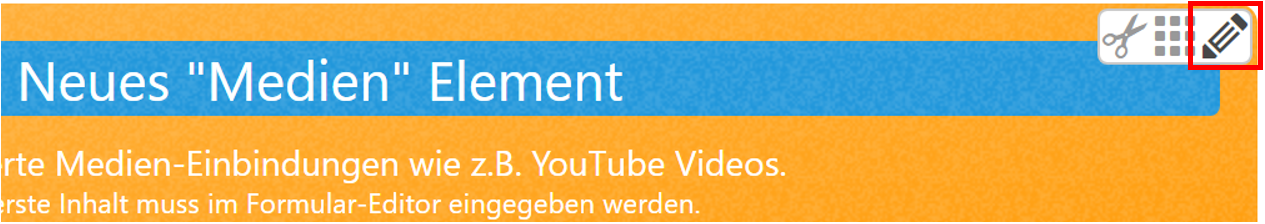
Klicken Sie auf das Zielschreiben-Symbol rechts oben und wählen Sie im Flyout-Menü das „Stift-Symbol“.
Konfigurieren des Medien-Elements

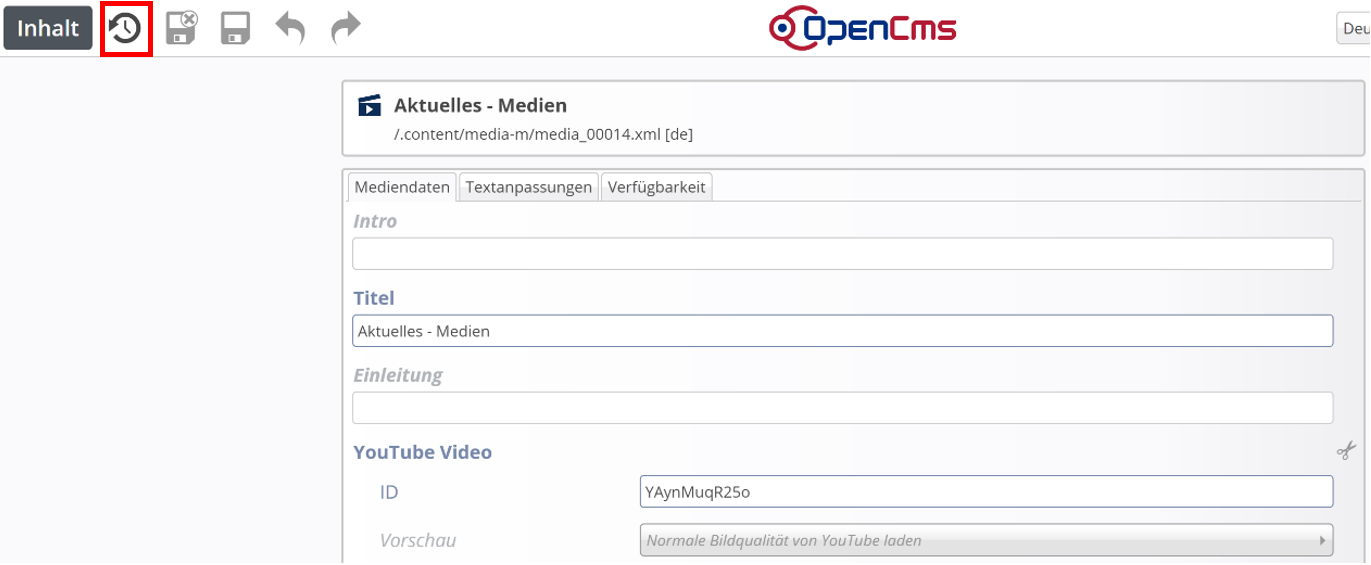
Geben Sie dem Element in dem Feld „Titel“ eine Bezeichnung.

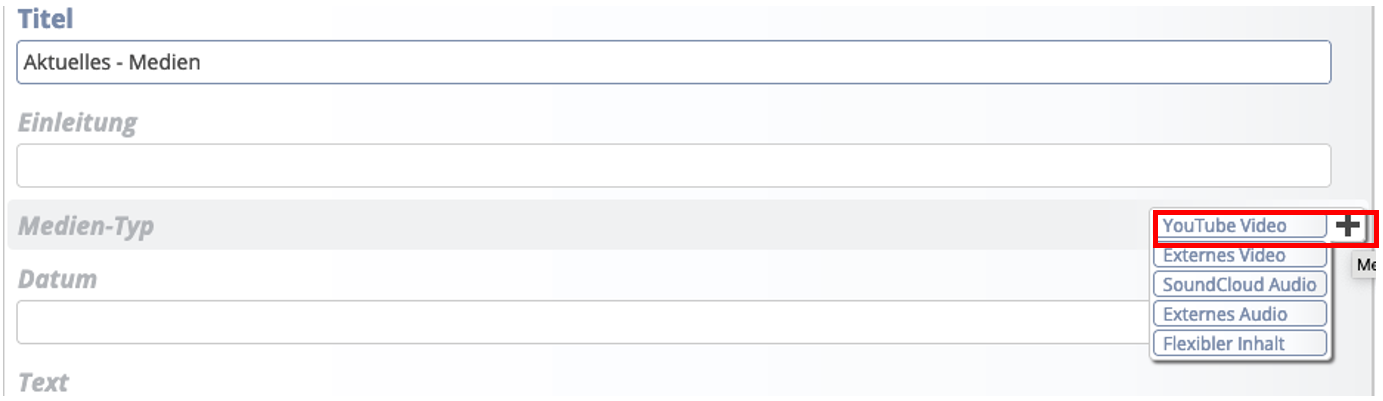
Weiter unten finden Sie auf Höhe des Textes „Medien-Typ“ auf der rechten Seite ein Plus-Symbol.
Klicken Sie auf das Zeichen und wählen Sie den Eintrag „YouTube Video“ aus.

Es öffnet sich ein Block, der mit Inhalten gefüllt werden kann.

Fügen Sie in die Zeile „ID“ die Zahlenfolge Ihres Youtube-Videos ein, die sich noch in Ihrer Zwischenablage befinden sollte.

Veröffentlichen Sie das Element.

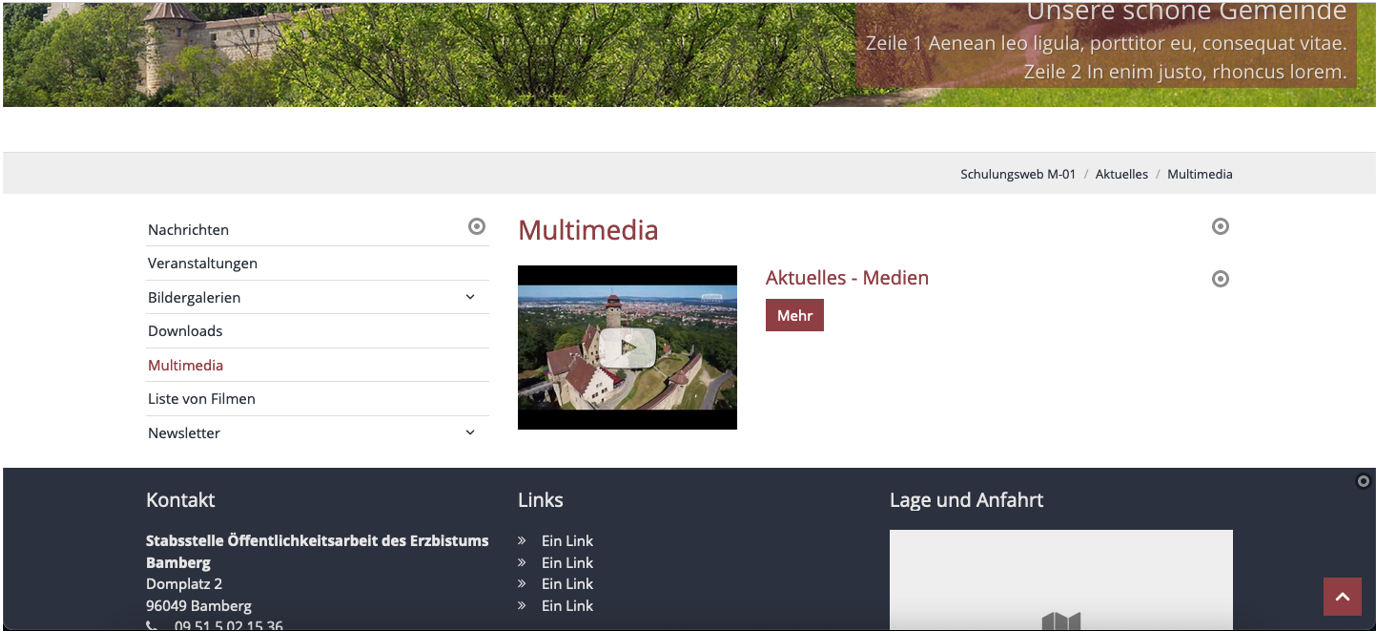
Ihre Anzeige könnte so aussehen.