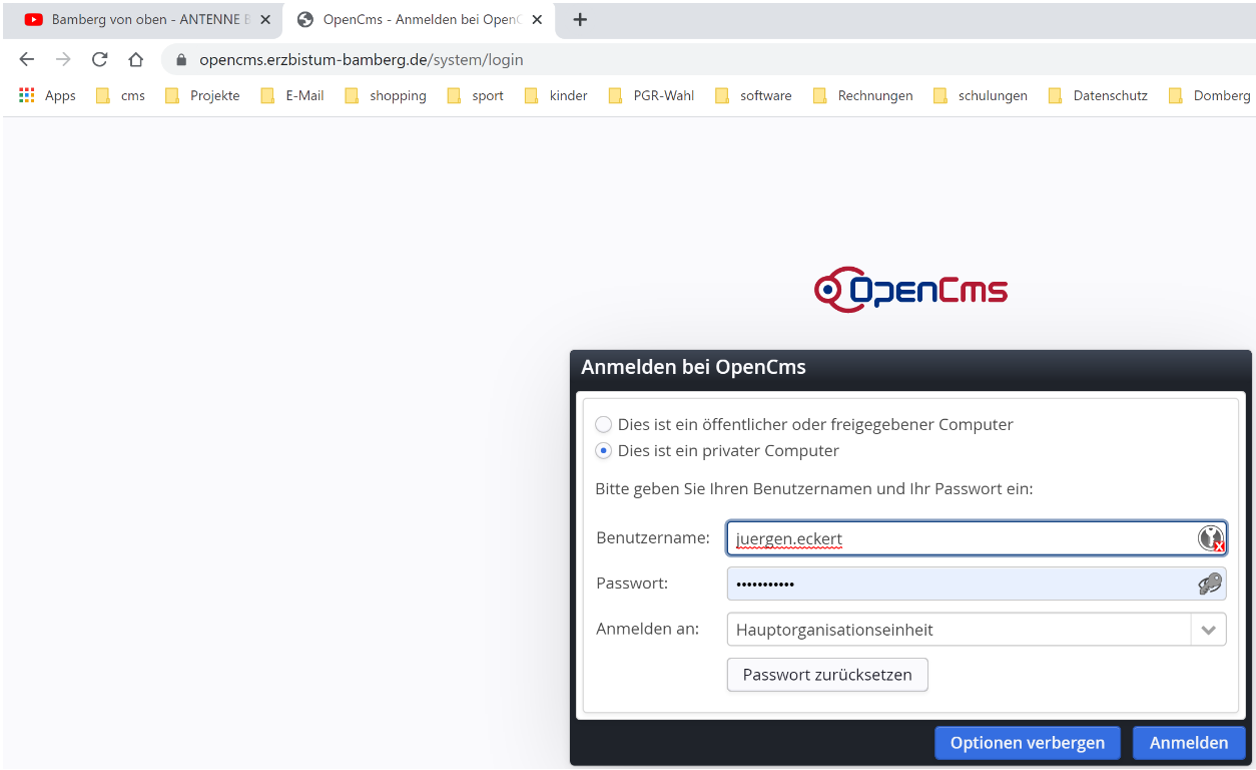
Loggen Sie sich beispielsweise auf einen weiteren Reiter in Ihrem Browser in OpenCms ein.
Einbau der Medienkomponente
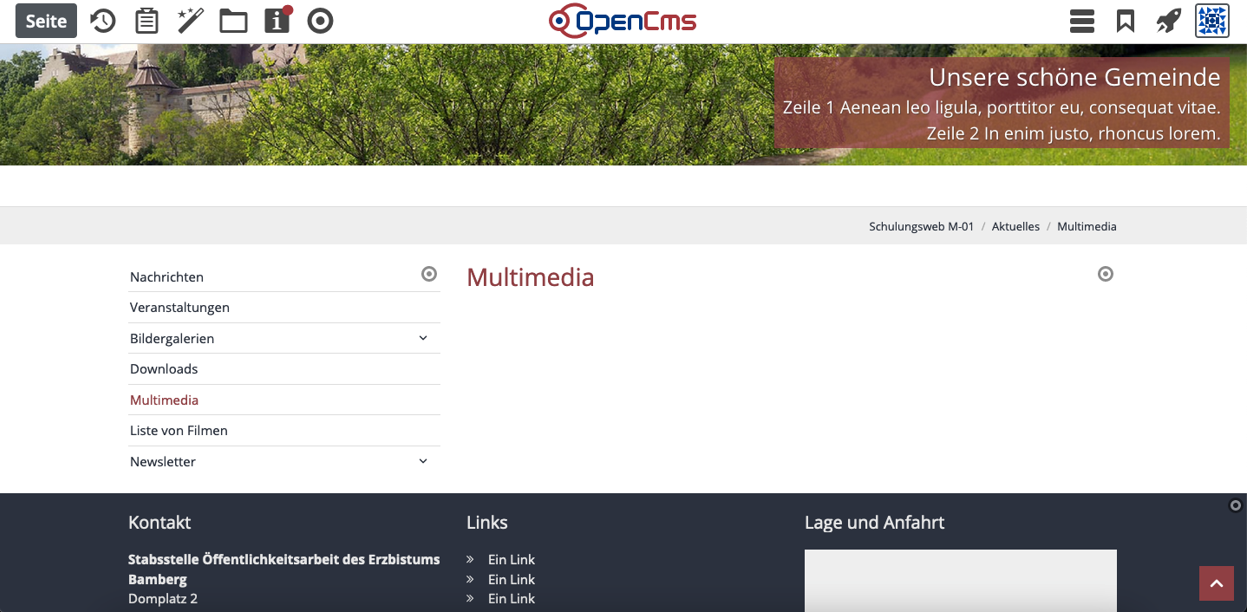
Einloggen in OpenCMS und Navigation zur Seite

Navigieren Sie zu der Seite, in die Sie das YouTube Video einsetzen möchten.

Einziehen der Medien-Komponente
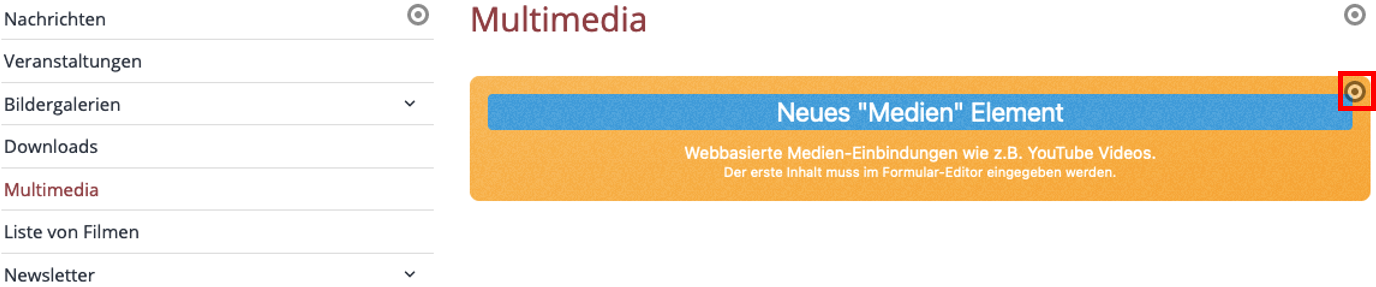
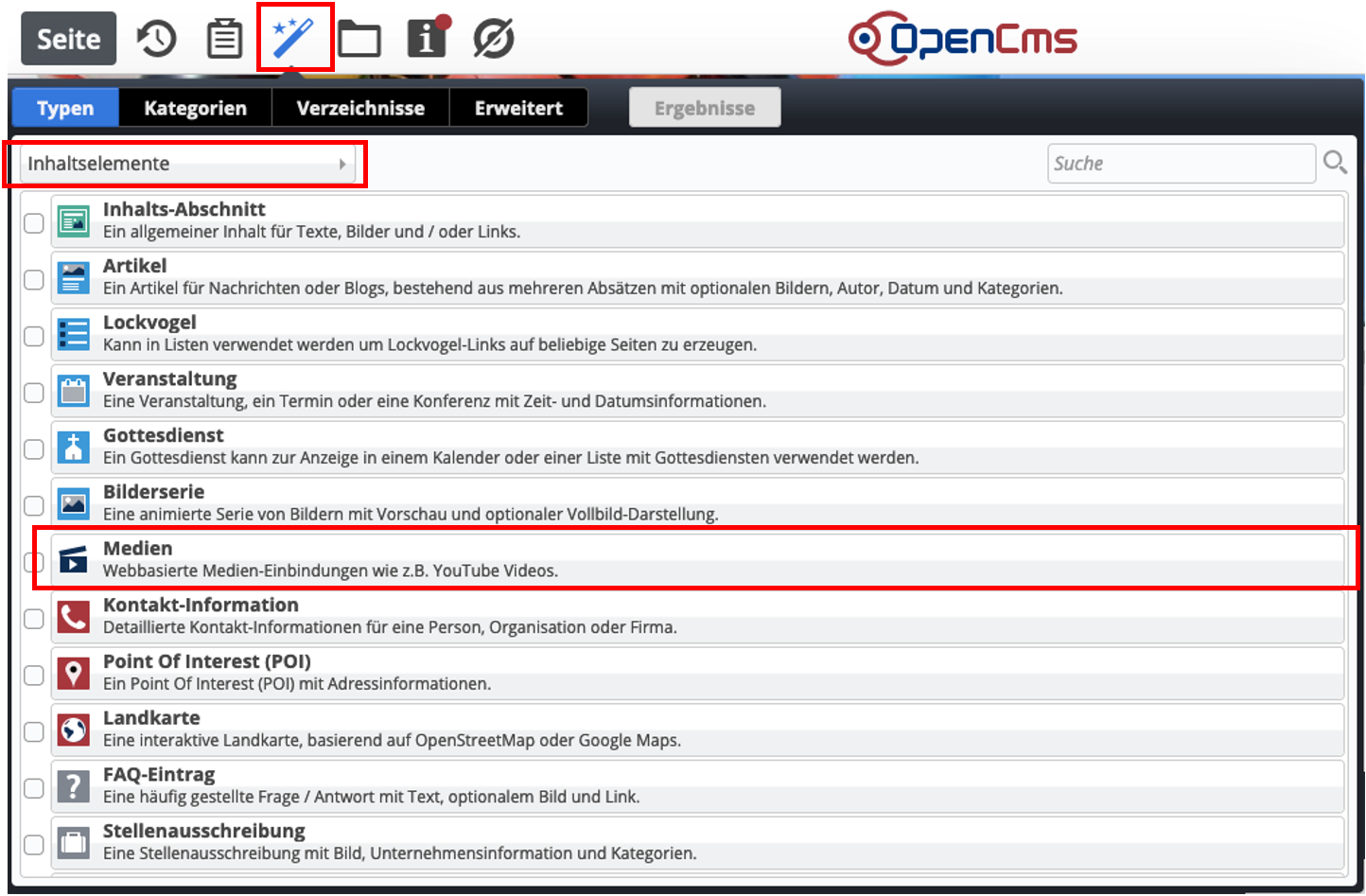
Klicken Sie den Zauberstab in der linken oberen Ecke an. Stellen Sie sicher, dass das Flyout rechts oben den Eintrag „Inhaltselemente“ zeigt und bewegen Sie die Maus auf den Eintrag „Medien“.

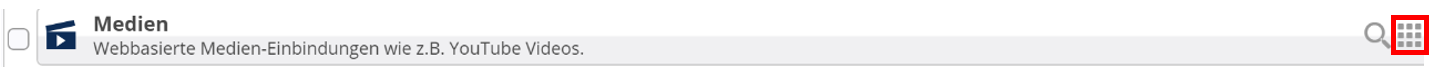
Halten Sie die neun Punkte an der äußersten rechten Ecke des Elements gedrückt …

… und ziehen Sie Ihr Element auf die Seite.