1 Detailansicht eines konkreten Elements zu einem Favoriten machen
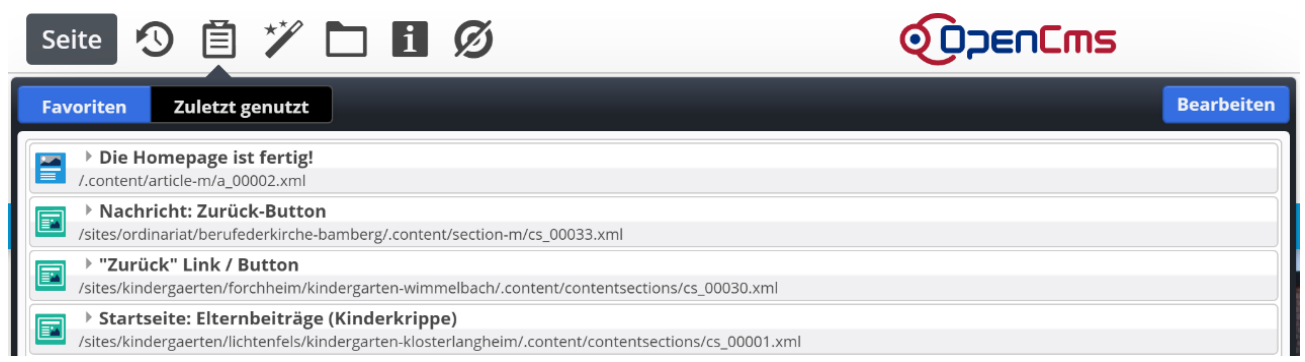
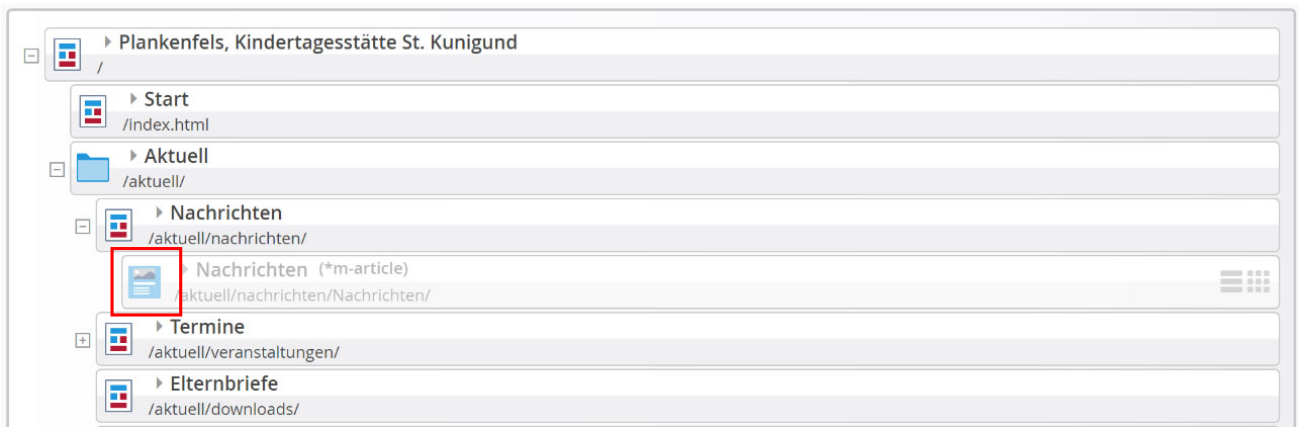
Sinnvoll kann es sein, ein Musterelement, im vorliegenden Beispiel eine Musternachricht, in
die Detailansicht zu ziehen, die definiert, wie die Elemente zukünftig angezeigt werden.
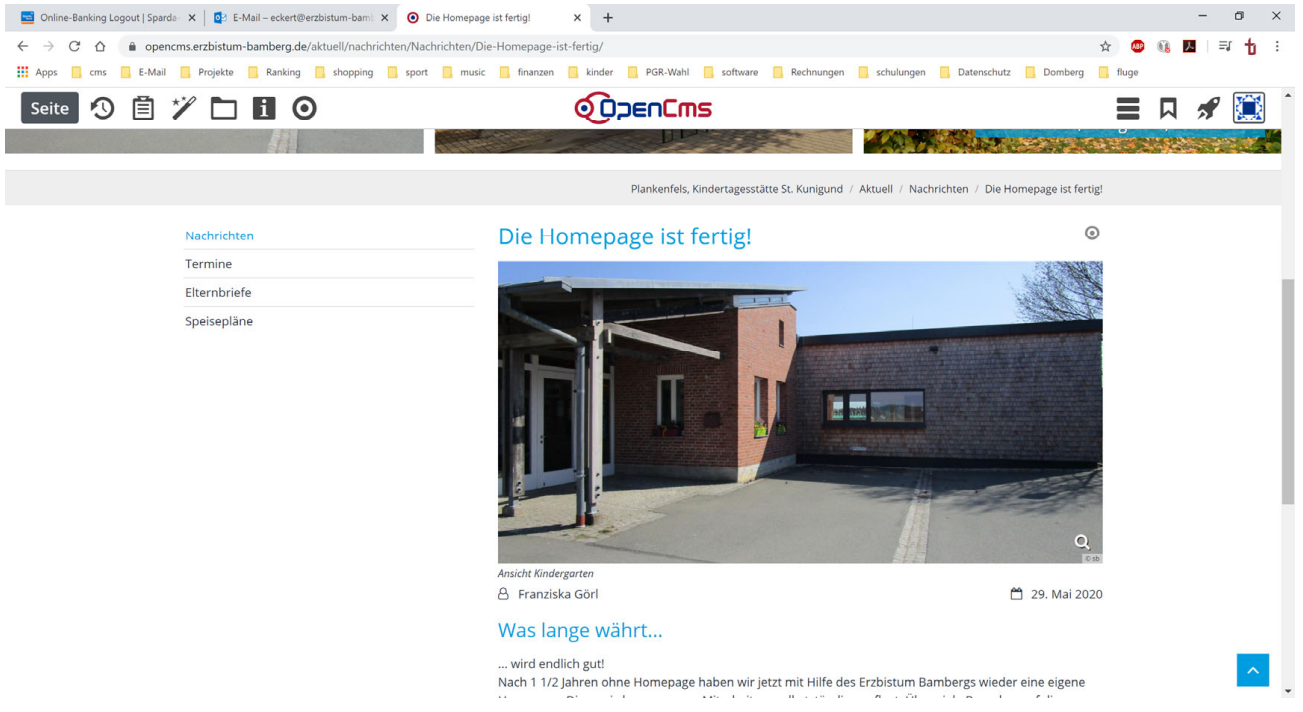
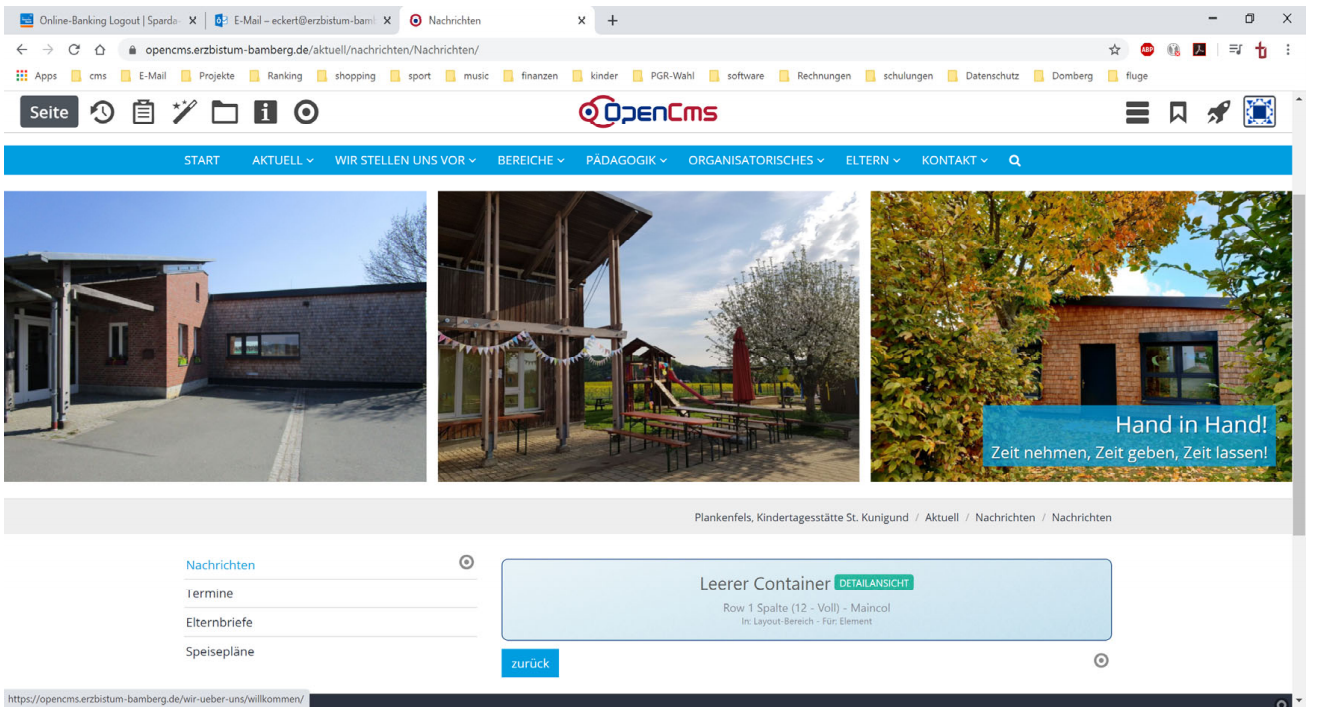
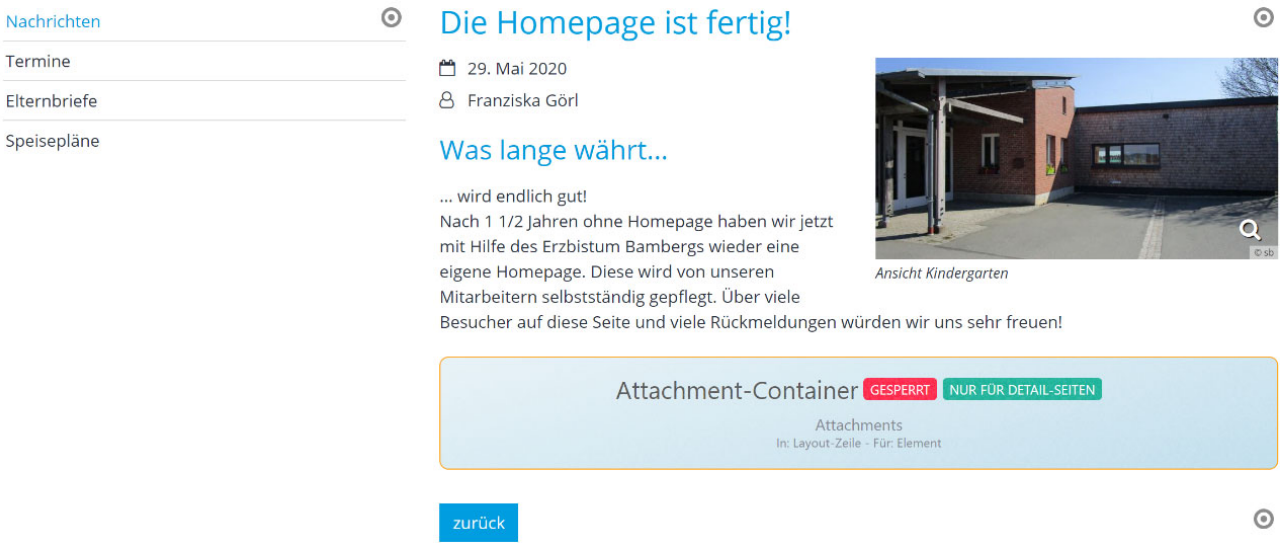
Rufen Sie dazu im Seiteneditor die Detailansicht eines Elements auf. Sinnvoll ist es, einen
Content zu wählen, der im Nachhinein nicht gelöscht wird, da sonst die Konfiguration der
Detailseite wieder verloren geht. Im Shot sehen Sie die Detailansicht einer Nachricht.