1 Entfernen der vorhandenen Elemente
Im nächsten Schritt löschen Sie alle Elemente im Contentbereich der Detailseite. Klicken Sie
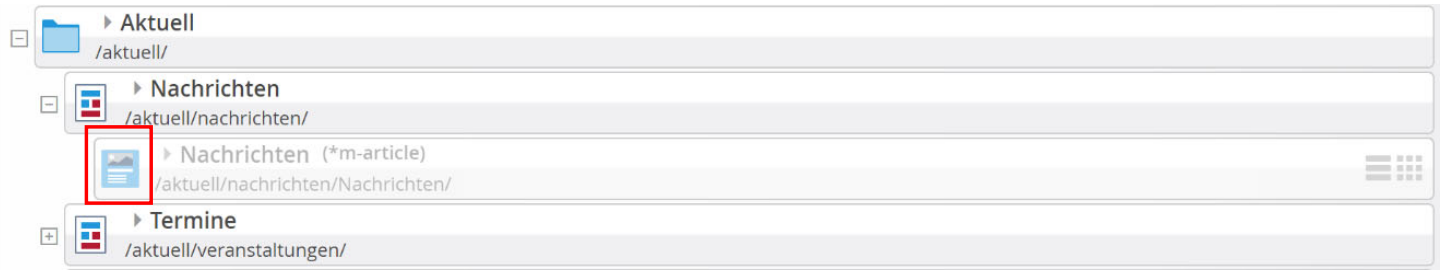
dazu in der Sitemap auf das Symbol vor dem Namen der Detailseite.
Im nächsten Schritt löschen Sie alle Elemente im Contentbereich der Detailseite. Klicken Sie
dazu in der Sitemap auf das Symbol vor dem Namen der Detailseite.

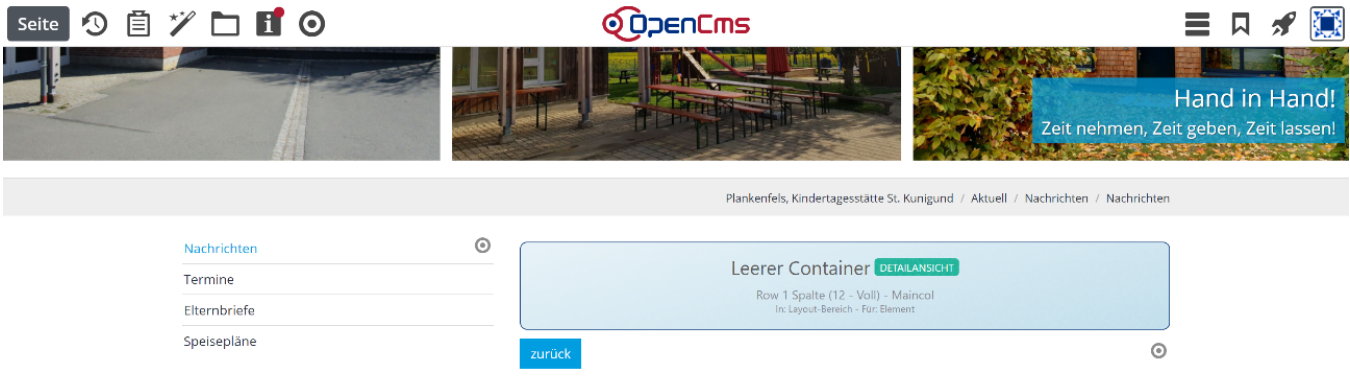
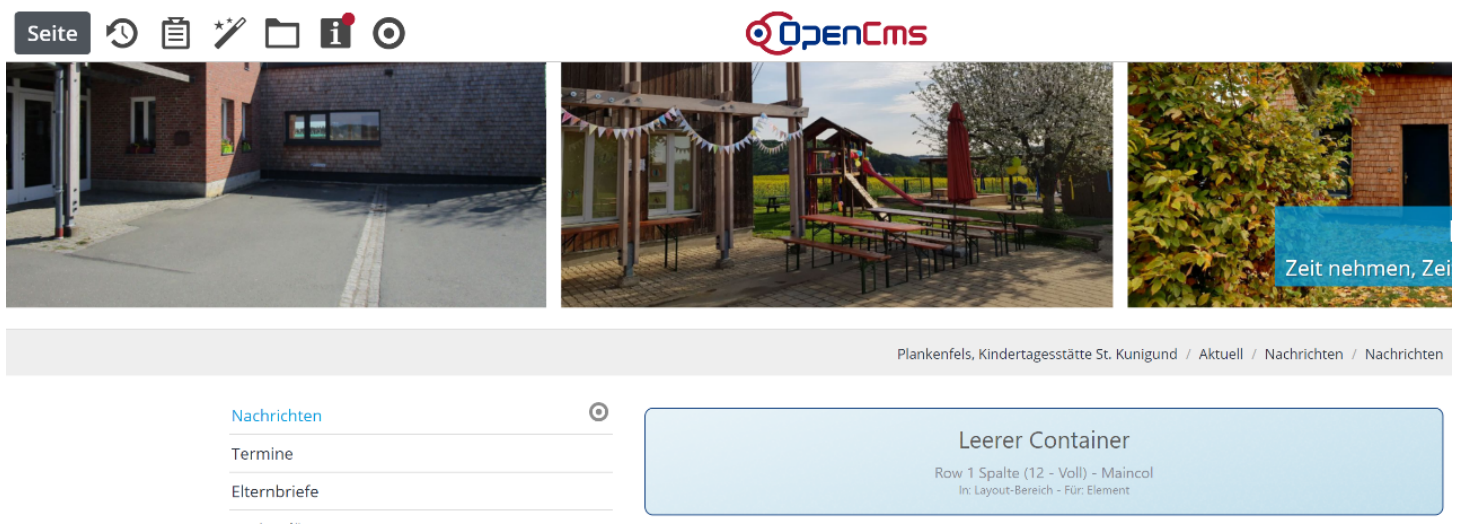
Die Detailseite öffnet sich im Seiteneditor.

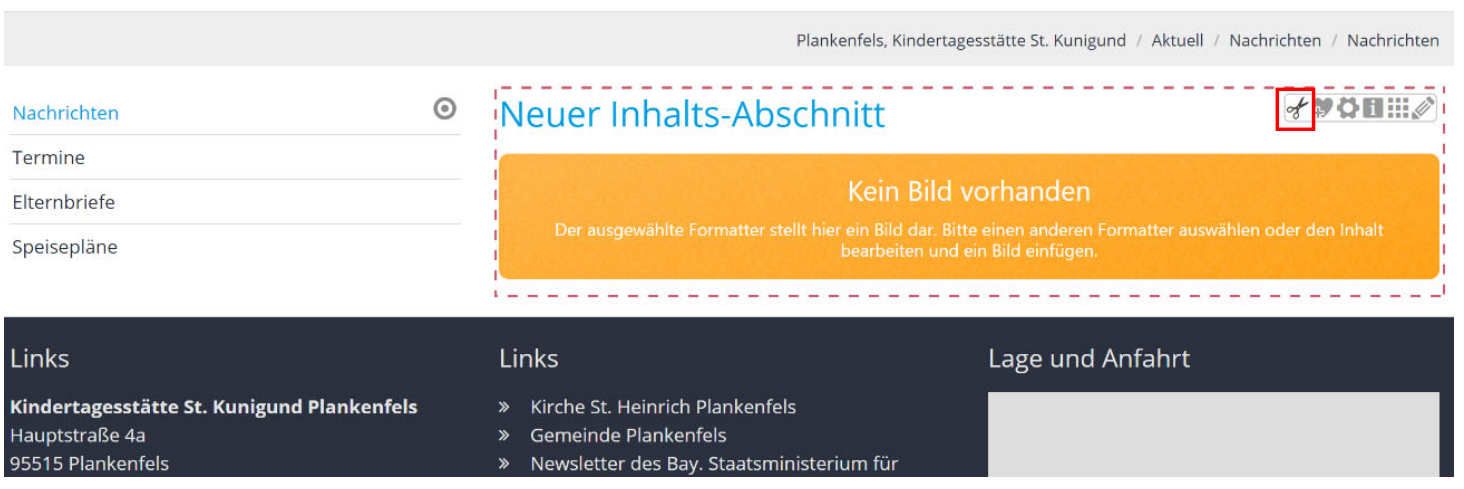
Entfernen Sie jetzt den Inhaltsabschnitt. Bewegen Sie dazu die Maus auf die Zielscheibe auf Höhe des Textes „Neuer Inhaltsabschnitt“ und wählen Sie aus den erscheinenden Symbolen das „Scheren-Symbol“ aus.

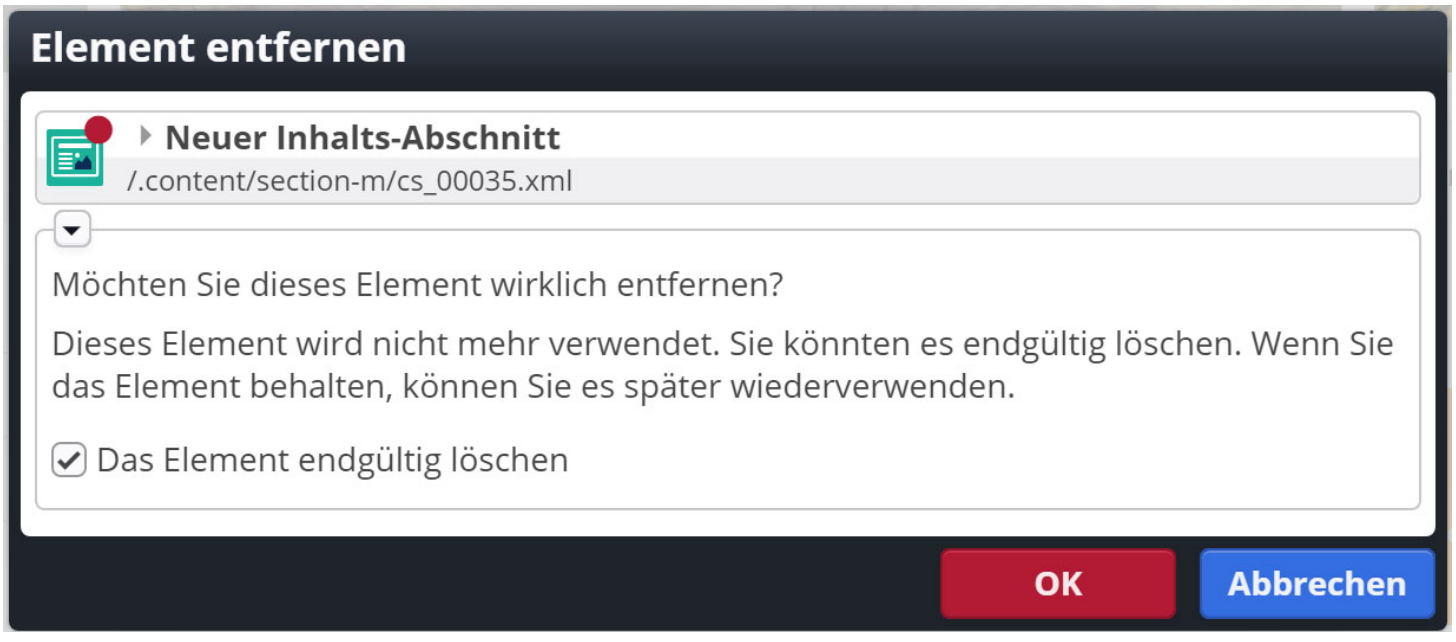
Bestätigen Sie die erscheinende Abfrage mit der „OK-Taste“ und achten Sie darauf, dass die Option „Das Element endgültig löschen“ aktiv ist.

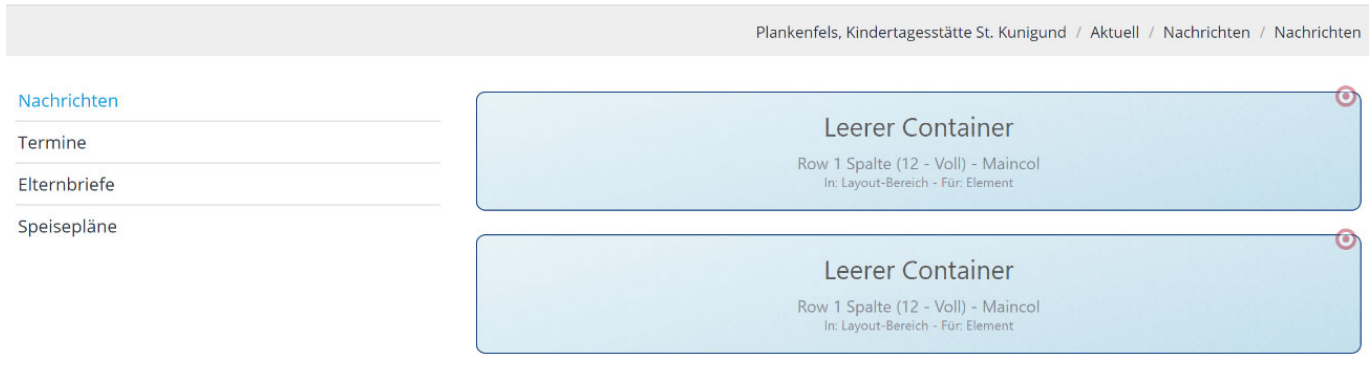
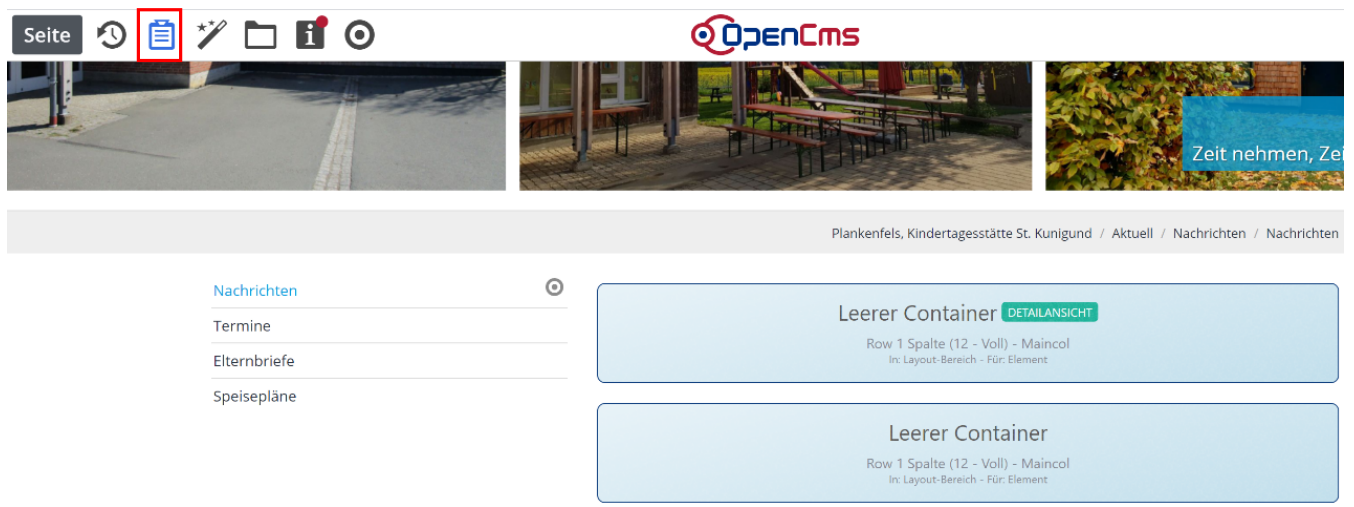
Es erscheint ungefähr dieses Aussehen:

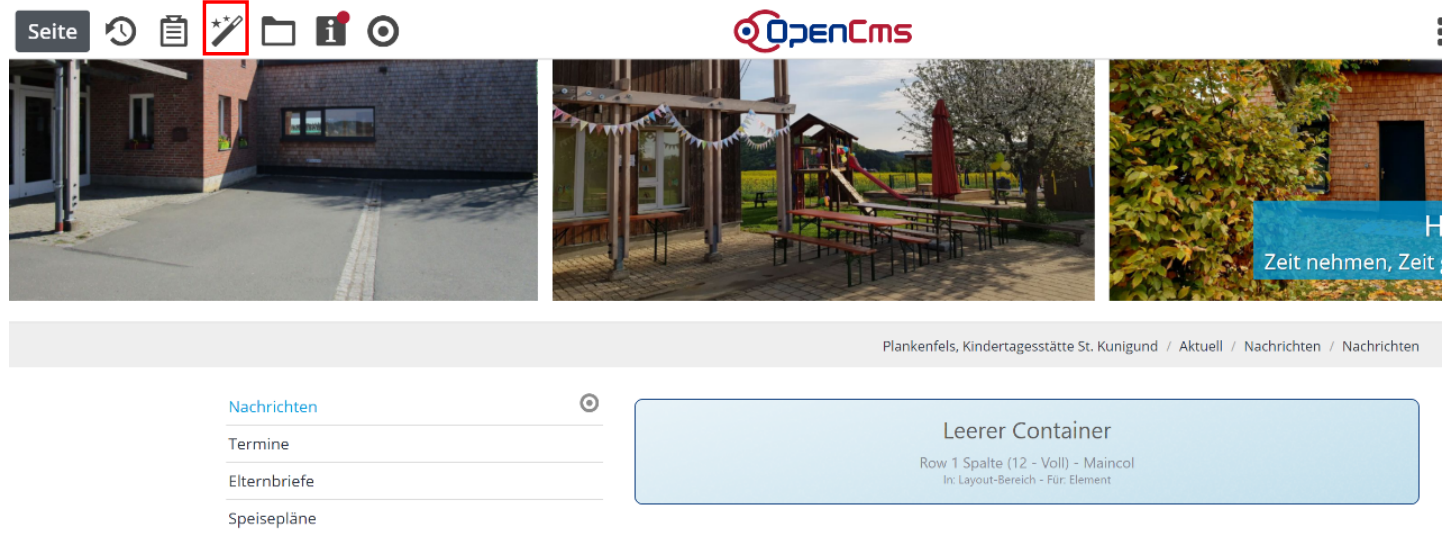
Klicken Sie in der Symbolleiste auf den Zauberstab.

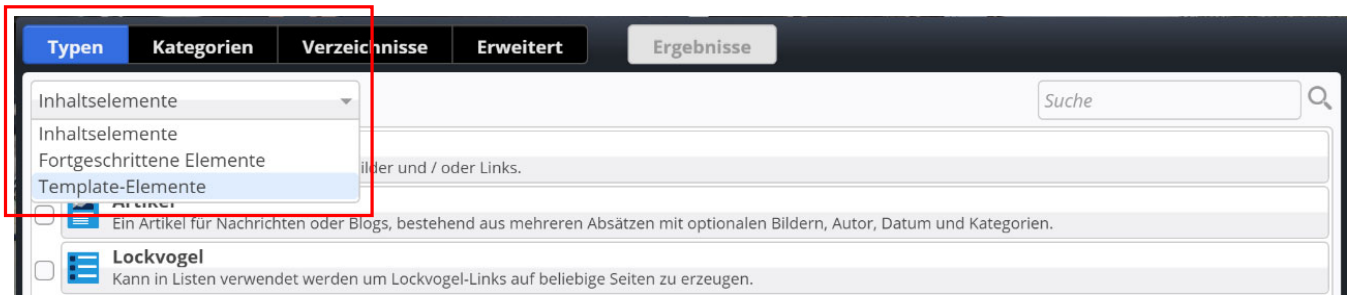
Wählen Sie in dem erscheinenden Dialog den Reiter „Typen“ aus und wählen Sie in dem Flyout links oben den Eintrag Template-Elemente aus.

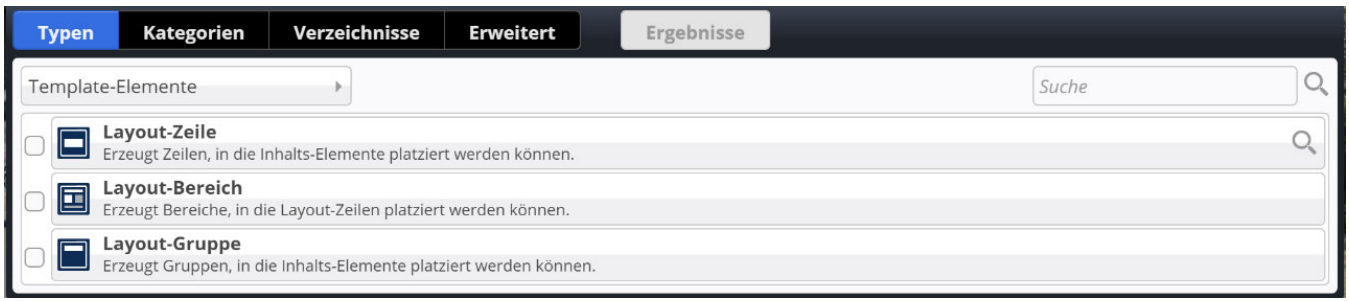
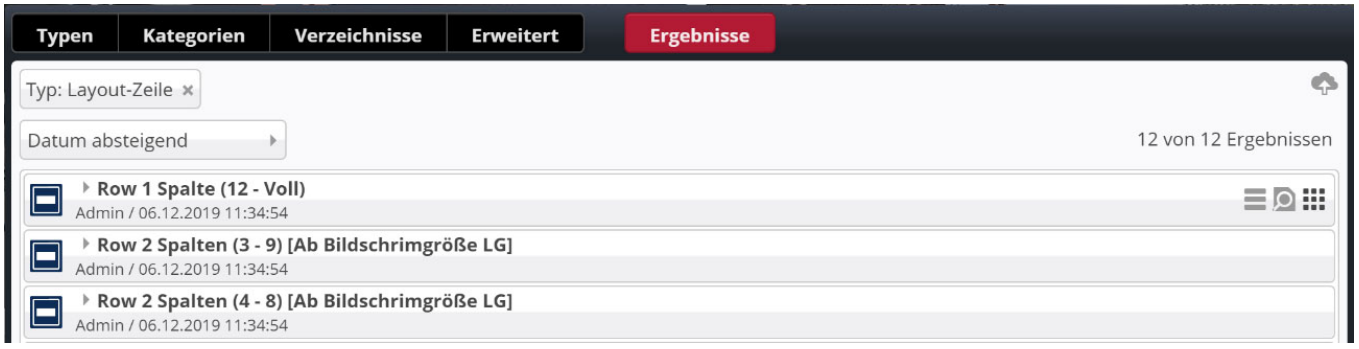
Es zeigen sich die Template-Elemente.
Klicken Sie auf den Eintrag „Layout-Zeile.

Bewegen Sie die Maus auf das Icon mit den neun Punkten in der Zeile „Row 1 Spalte (12 - Voll)“…

…und ziehen Sie es in den Contentbereich unterhalb des ersten „Leeren Containers“.

Im nächsten Schritt definieren Sie den ersten Container zu einem Detail-Container. Die
Aufgabe des zweiten könnte eine optionale Aufnahme von Bilderserien, Downloadlisten oder
anderer Elemente abhängig von der jeweiligen Nachricht sein.
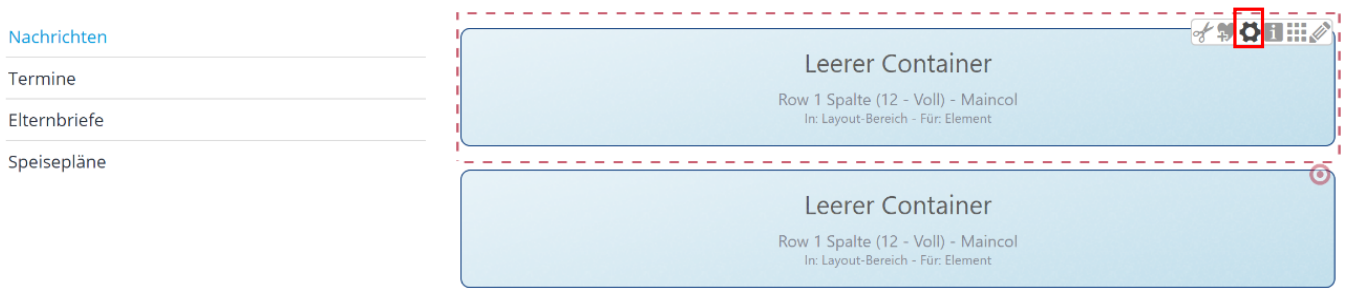
Bewegen Sie dazu die Maus auf die (rote) Zielscheibe des ersten Containers.

Aktivieren Sie wieder auf dem erscheinenden Flyout-Menü das Zahnrad-Symbol.

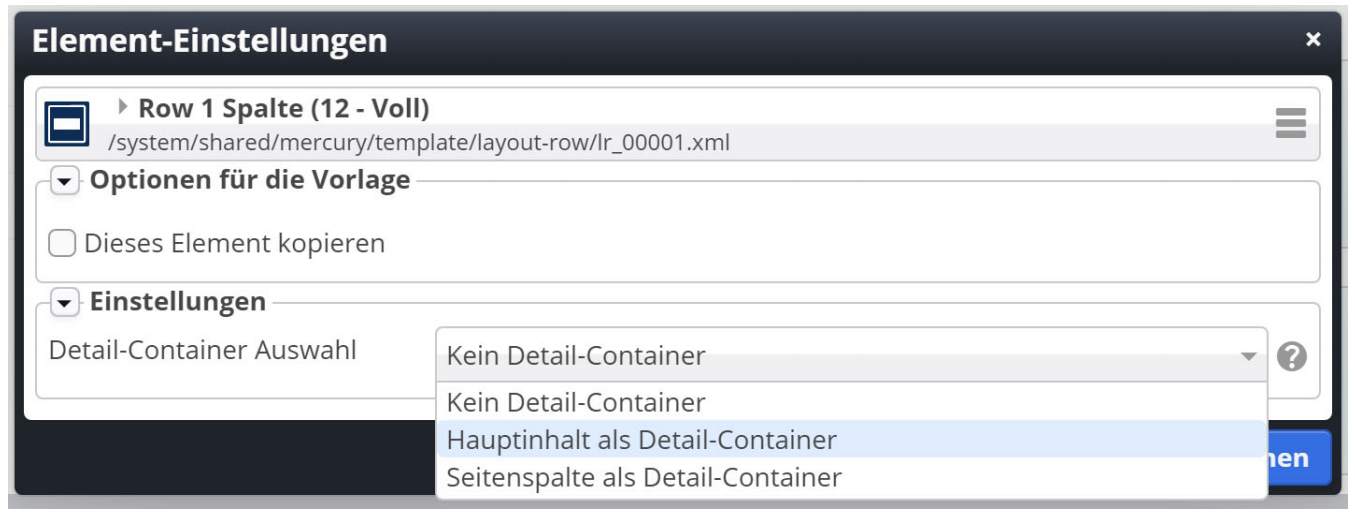
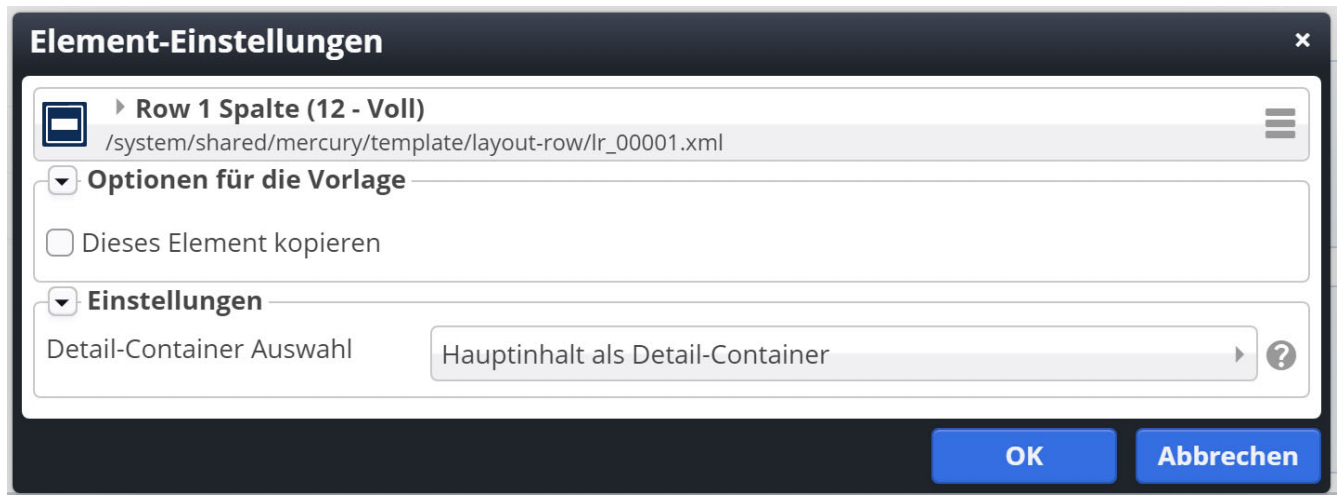
Der unten stehende Bereich erscheint.
Wählen Sie im Bereich „Einstellungen“ im Flyout der Zeile „Detail-Container Auswahl“ den Eintrag „Hauptinhalt als Detail-Container“ aus.

Bestätigen Sie Ihre Auswahl mit der „OK-Taste“.

Was jetzt noch fehlt, ist der „Zurück-Button“, den Sie sich aus der Ablage, den Favoriten, holen können. Klicken Sie in der Symbolleiste auf das Ablage-Icon.

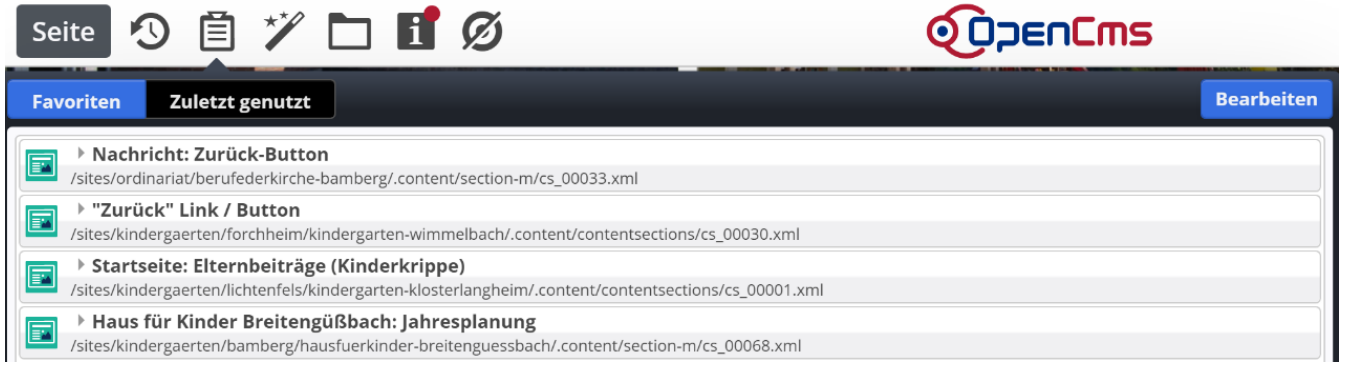
Es öffnet sich der unten stehende Dialog, in dem sich auf dem Reiter „Favoriten“ in der ersten Zeile der Eintrag des gemerkten Zurück-Buttons von vorhin befindet.

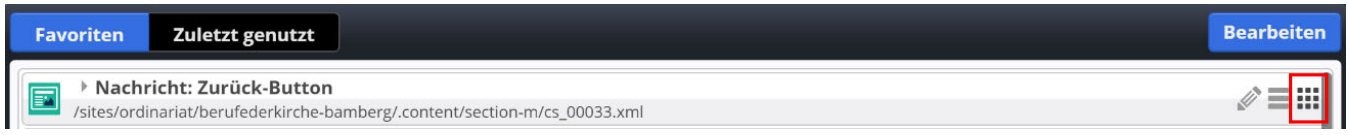
Bewegen Sie die Maus in die Zeile.

Ziehen Sie das Icon bei gedrückter linker Maustaste in den unteren leeren Container. OpenCms fragt Sie, ob das Element kopieren, also neu schaffen, oder wiederverwenden möchten. Weniger risikobehaftet, da sich Änderungen an der einen Stelle nicht anderen auswirken, ist die Option „Kopieren“.

Das Ergebnis könnte am Ende so aussehen: