͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ |
|
|
|
 | | | | © Pixabay | | | | Frohe Ostern! | | | Liebe Redakteure der Online-Redaktionssysteme des Erzbistums Bamberg, liebe Kolleginnen und Kollegen,
zuerst einmal möchte ich Ihnen mit diesem Newsletter ein frohes Osterfest und erholsame und ruhige Tage wünschen. Nehmen Sie sich Zeit für sich, wenn es Ihnen möglich ist, und lassen Sie es sich gut gehen.
Zwei Themen soll dieses Schreiben behandeln. Zum einen möchte ich Sie auf EDV-Weiterbildungen aufmerksam machen, die sich an Mitarbeiterinnen und Mitarbeiter im Ordinariat und in den Seelsorgebereichen richten. Zum anderen bekommt das Thema Barrierefreiheit mit einem Gesetz im Juni ein noch größeres Gewicht und dieser Newsletter will Ihnen Vorgehensweisen zeigen, wie Sie in den CMS-Systemen von der Pflege her darauf eingehen können.
Liebe Grüße
Jürgen Eckert | | |
|
|
|
 | | | | © Pixabay | | | | EDV-Kurse für Mitarbeiterinnen und Mitarbeiter des Erzb. Ordinariats und der Seelsorgebereiche | | | Ab Mai 2025 bietet die Personalentwicklung des Erzbistums Bamberg umfangreiche und differenzierte Fortbildungen zum Thema Microsoft Office 2016 / 365 für Beschäftigte des Erzbischöflichen Ordinariats und in den Seelsorgebereichen an. Die Teilnahme an den gebührenfreien Schulungen ist freiwillig und mit der bzw. dem Dienstvorgesetzten abzustimmen. Vom Zeitrahmen finden sie immer von 9 bis 12.15 Uhr statt und ein Besuch ist sowohl in Präsenz wie auch online möglich.
Online-Anmeldemöglichkeiten zu den Lehrgängen finden Sie auf der Homepage der Personalentwicklung:
Haben Sie noch Fragen? Dann hilft Ihnen das Team der Personalentwicklung gerne über die Telefonnummer 09 51 5 02 17 02 oder über die E-Mail-Adresse entwicklung@erzbistum-bamberg.de weiter. | | |
|
|
|
 | | | | © Peter Weidemann in pfarrbriefservice.de | | | | Barrierefreies Einstellen von Inhalten auf Webseiten | | | In Deutschland haben eine halbe Million Menschen Seheinschränkungen, jeder Zehnte hat Probleme mit dem Sehen von Farben und etwa acht Millionen haben ein Problem mit der Sprache. Aus diesem Grund und auch wegen eines Gesetzes, das ab dem 28. Juni in Kraft tritt, wird das barrierefreie Einpflegen von Content immer wichtiger.
Zum einen können wir dabei technisch unterstützen und die Implementierung von Tools forcieren, die bei der Barrierefreiheit helfen. Mit ihnen kann Seiteninhalt beispielsweise in einfache Sprache gewandelt und Content in andere Sprachen übersetzt werden. Farbkontraste lassen sich verbessern, das Vorlesen von Homepages ist möglich und die Schrift kann leserlicher gemacht werden. Das Ganze ist nur als Anriss zu verstehen, da die Hilfen inzwischen noch viel mehr können.
Zum anderen haben auch Sie redaktionelle Möglichkeiten, die Barrierefreiheit Ihrer Webpräsenzen zu verbessern. Einige davon sollen im Folgenden vorgestellt werden: | | |
|
|
|
 | | | | © je |
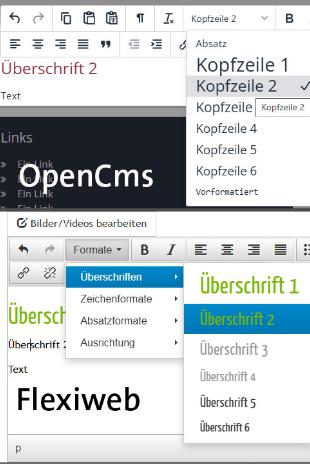
| Überschriften in der richtigen Reihenfolge verwenden
Achten Sie bei der Strukturierung von Seiten auf eine hierarchische Verwendung von Überschriftenformaten. "Überschrift 1" sollten Sie nur einmal verwenden. Danach sollten Sie die vorgegebene Reihenfolge einhalten. Das heißt: Nach Überschrift 1 folgt Überschrift 2, dann Überschrift 3 usw. Verwenden Sie Überschrift 4 beispielsweise nach Überschrift 1, machen Sie es Screenreadern für blinde Menschen und auch Suchmaschinen schwerer, den Sinn einer Seite zu erfassen. Auch die Verwendung von Aufzählungszeichen hilft bei der Auswertung. |
|
| | |
|
|
|
 | | | | © eob |
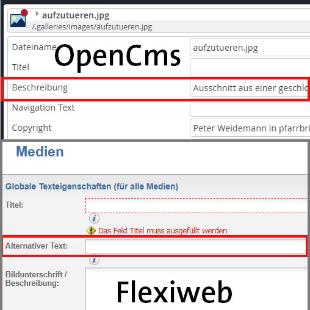
| Bilder mit alternativer Beschreibung versehen
Sowohl in OpenCms wie auch in Flexiweb haben Sie beim Upload von Bildern die Möglichkeit, alternative Bildbeschreibungen zu vergeben. Stellen Sie sich dabei vor, Sie müssten die Grafik- oder Fotodarstellung jemandem beschreiben, der sie nicht sehen kann. Von der Länge her sollten Sie maximal 150 Zeichen verwenden.
|
|
| | |
|
|
|
 | | | | © je |
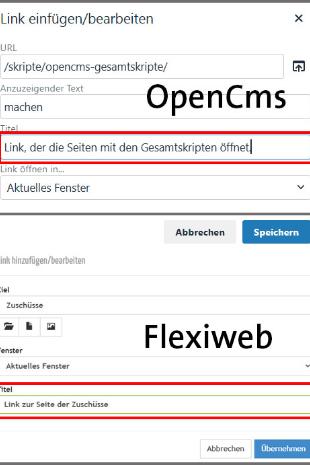
| Links für Sehgeschädigte lesbar machen
Die Redaktionssysteme sehen auch eine Möglichkeit vor, Linkziele für Menschen mit Sehschwierigkeiten verständlich zu machen. Screenreader können den Code auswerten und den Nutzern die Verweise vorlesen. Wichtig ist dazu, dass Sie in OpenCms und Flexiweb die entsprechenden Zeilen in den Dialogen ausfüllen. Ähnlich wie bei den Bildern sollte der Text, den Sie schreiben, eine Vorstellung davon geben, was der Link öffnet.
|
|
| | |
|
|
|
PDF-Dateien sind wie Webseiten
Die Regeln, die oben beschrieben wurden, gelten auch für PDF-Dateien und sollten auch dort Beachtung finden. | | |
|
|
|
|